初心者の方がWordPressでホームページを作るときに必須となるのがテーマとなります。
テーマとはWordPressの見た目をある程度整えてくれるテンプレートです。
またブロックというパーツを使ってブログやページを作り上げていくのですが、多くの場合は、そのテーマ独自のブロックを使用することができます。
そのため、「こうしたい!」って思ったデザインが、ブロックを配置するだけで実現する可能性が高いです。
もちろん、HTMLやCSSといったプロが使用するコードで行わないと無理なデザインもありますが、そこはコストがかかってしまうので、まずはテーマ独自のものを使用して慣れていくのが良いと思います。
もしも「こうしたい!」が実現できなそうであれば、下記のお問い合わせのリンクより依頼をいただければ対応します。


WordPress(ワードプレス)のテーマについて
WordPressのテーマはたくさんあります!
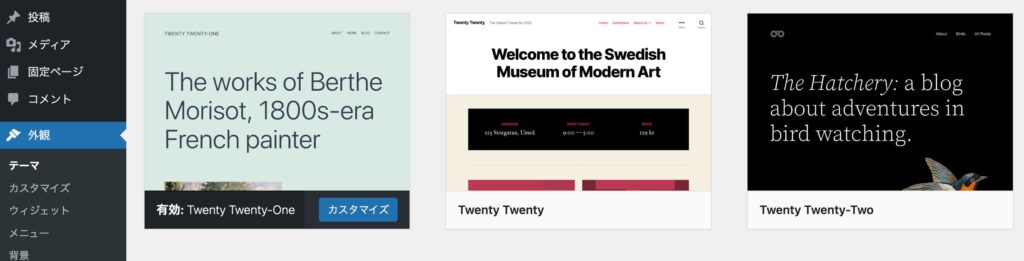
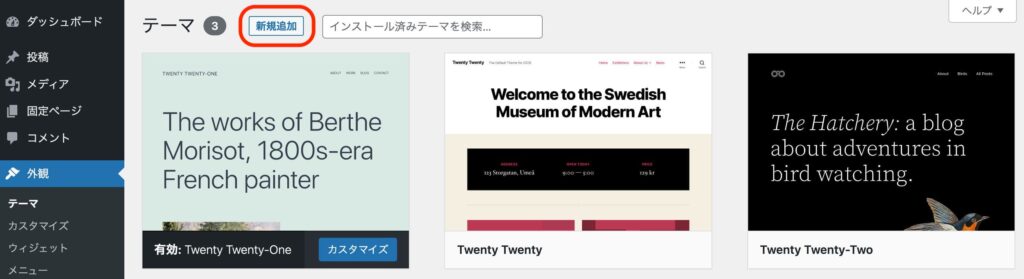
下の画像はWordPressの管理画面ですが、そちらの「外観」という部分をクリックすると3つのテーマが出てきます。
「Twenty Twenty-One」「Twenty Twenty」「Twenty Twenty-Two」の3つ。
こちらはデフォルトでWordPressが用意したテーマになっています。
その他、有料のもの、無料のもの、テーマ開発者が作成したテーマ・・・様々なものが存在します。
ちなみに下の画像では「Twenty Twenty-One」が有効になっていると思います。
これは「Twenty Twenty-One」を使用しているという意味です。

有料のもの、無料のもの・・・たくさんあります。
現在の仕様のテーマは「有効」の文字が出ています。
WordPress(ワードプレス)のテーマの選び方
テーマの選び方ですが、「評価が高いもの」「使いやすいと言われているもの」「同じテーマが使われているホームページを見てデザインが気に入ったもの」という選考基準で良いと思います。
ブロガーになりたい方であれば「SEOに強いテーマ」とかになると思いますが、まずは最初は上の基準で決めたら問題ないです。
テーマを制作している会社のホームページを見てみると、だいたいの雰囲気がつかめたりしますので、ぜひ確認してみてください。
いきなり良いテーマを探すのも難しいと思いますので、個人的におすすめなテーマを下に書いてみました。
おすすめテーマ一覧
※SWELLは有料テーマでCocoonは無料テーマとなります。

上で色々書きましたが大事なことはモチベーションの上がるテーマを使用しましょう!
ビジネスでもブログでもホームページを有効に使うにはモチベーションの持続力が大事です。
個人的におすすめのテーマを一つ上げるとしたら「SWELL」です!
テーマを購入したら・・・
テーマを購入してからの流れを説明したいと思います。
実際にやってみる方がわかりやすいと思いますので無料テーマCocoonを使ってみます。

管理画面のサイドバーの「外観」をクリックして、テーマの画面の「新規追加(赤枠の部分)」をクリックします。

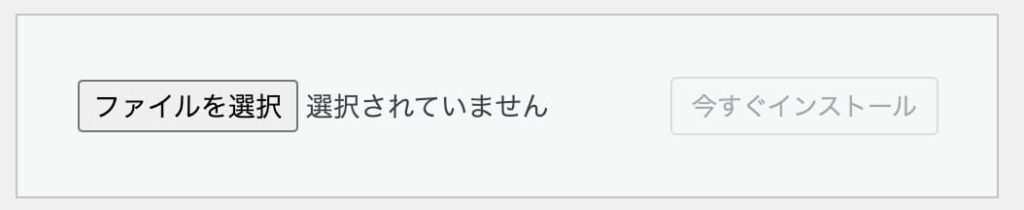
「新規追加」をクリックすると下記の画像の ボタンが出てくるので「テーマのアップロード」をクリックします。


親テーマのZIPファイルを選択して「今すぐインストール」をクリック。次に子テーマのZIPファイルも同様にインストールしていきます。
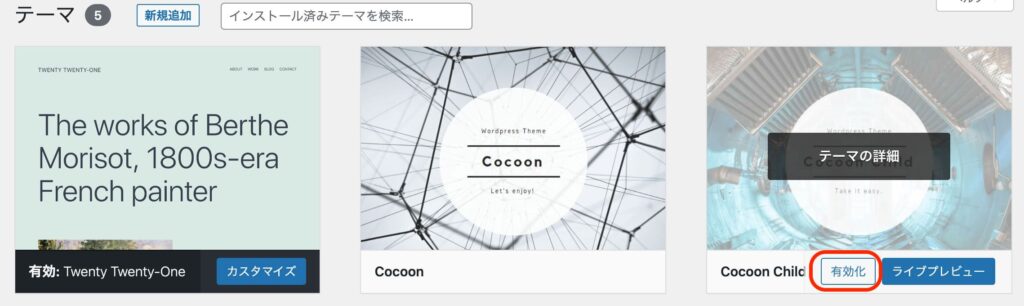
下記の画像の状態では「Twenty Twenty-One」が有効化されていますが、「Cocoon Child」を有効化(赤枠部分)するとテーマが切り替わります。

以上でテーマの切り替えは終了です。
難しいことは書きませんが、テーマは問題点の解決や機能追加のために常にアップデートされています。そのため親テーマを有効化してカスタマイズなどをしていると、アップデート時にすべて上書きされてしまいます。その問題を解決するために「子テーマ」を使用するということです。
注意すべきは「子テーマ」を有効化しましょう。
またテーマの公式サイトも大事です。
必ずチェックしてくださいね。
まとめ
たくさんあるテーマから自分にあったテーマを探すのは至難の業です。
しかも「有料テーマ」もあるのでコストがかかってしまいます。
私自身も「有料テーマ」ってどうなんだろうとWordPressを触り始めたときは思っていました。
ブロックエディタを使うようになってテーマ独自のブロックの存在を知り、実際に触ってみたら世界が変わったと言っても言い過ぎではありませんでした。
「ブログ書くのが楽しいし、ページも簡単にデザインできる!」
そんな思いを事業者の皆さん、ブロガーの皆さんにも味わってもらいたいと思っています!
もし、「もっとこうしたい!」「うまくいかない・・・」という思いをしている方がいれば、下記よりご依頼ください!