ブロックエディタ(グーテンベルク)はWordPressの新エディタです。
WordPress5.0とともにリリースされたエディタですが、それは2018年の頃。
もうだいぶ経ってますね。
それまではクラシックエディタが主流でしたが、いまだにクラシックエディタを使っている方も多いはず。
ただ2018年くらいの頃よりはだいぶブロックエディタも進化しました。
何よりもブロックエディタ対応テーマも増えてきたので、テーマ独自のブロックも増えました。
仕事でWordPressのサイトを触ったりしますが、まだまだクラシックエディタを使用している方が多いですね。
ただ、そろそろブロックエディタに乗り換えましょう!と・・・そんな想いを常に持っています。
だいぶ進化したし、慣れの問題もあると思います。
そんな個人的にオススメのブロックエディタを浸透させるべくブログを書きたいと思います!

ブロックエディタのイメージとは
まずブロックエディタのイメージを書きます。
簡単なイメージは、ブロックの積み上げです。
「見出し」「画像」「段落」「ボタン」「スペース」・・・までブロックを積み上げるイメージです。
ホームページなので下に向かってブロックを積み上げ・・・配置していく感じが正しいかもしれません。
ホームページという枠の中にブロックを積み上げてページを作っていく感じと思っていただければ良いと思います。
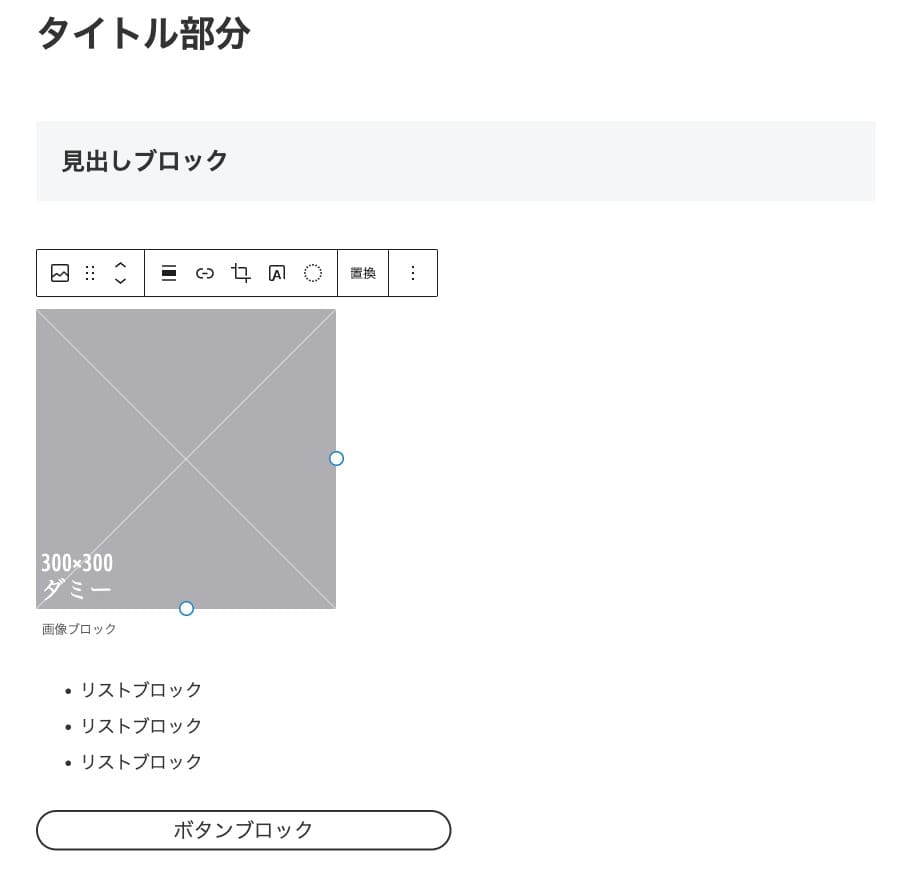
下の画像はWordPressの管理画面でブロックを積み上げたものです。
「見出し」ブロック、「画像」ブロック、「リスト」ブロック・・・このような感じですべてブロックを積み上げてページを作っていきます。
ブロック一つ一つにデザイン要素を追加できるので、下のような、ただブロックを積み上げたものからは大きく変化したページにできたりもします。
最近はブロックエディタ対応テーマが増えたことにより、このブロックの種類が豊富にあり、初心者に方でも、よりデザイン性のあるページが作れるようになりました。
そこがブロックエディタの一つの魅力だと思います。

実際にブロックエディタを使ってみる
「見出し」ブロック
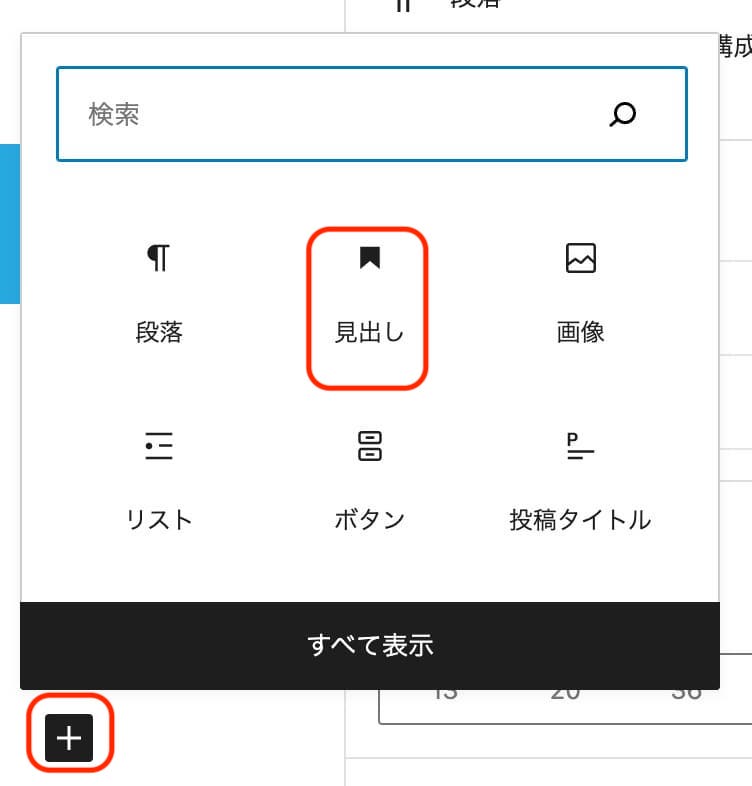
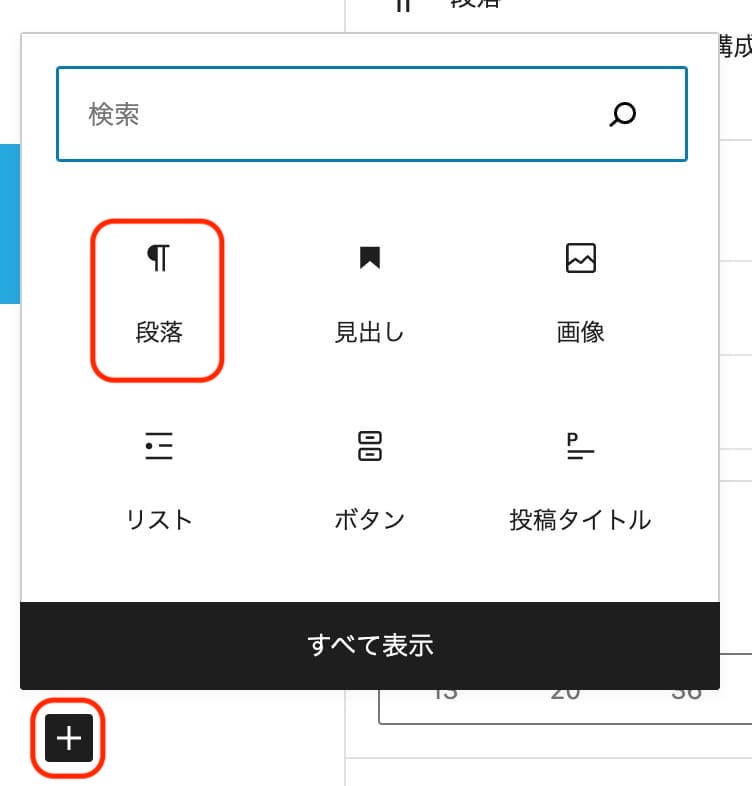
ブロックを設置したい場所をクリックして「+」をクリックしましょう。
「見出し」ブロック(赤枠)が出てくるので、更にクリックしましょう。

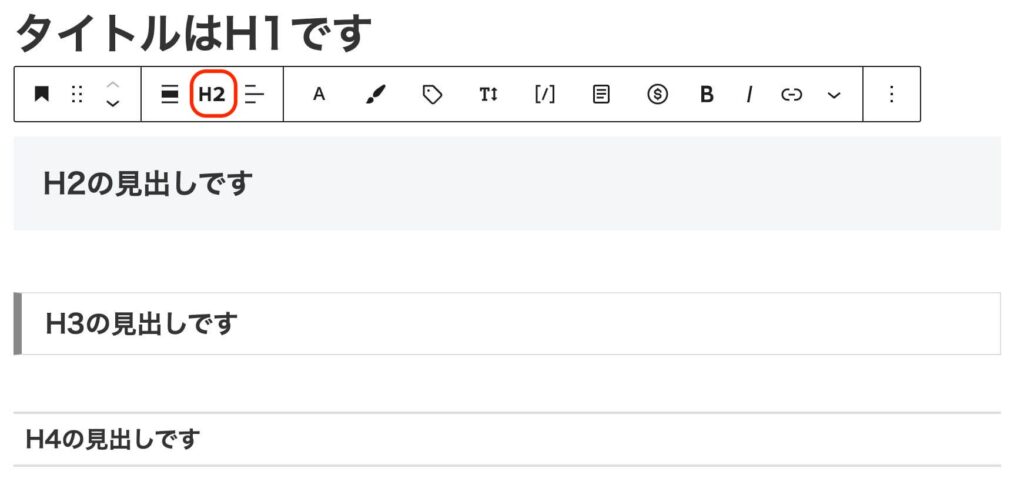
「見出し」ブロックにはH1〜H6まであります。
下の画像の赤枠部分ですね。
これはHTMLというマークアップ言語のH1からH6というタグに対応しています。
マークアップ言語の説明は難しいので今回は細かく説明しませんが、簡単なブログの書き方で説明しますね。
例えばブログを書く時は、まずタイトルを記入しますが、その部分はH1がデフォルトで設定されています。
「タイトル」が一つあり、その他は「大見出し」「小見出し」のような設定が一般的です。
上で書いたようにタイトルはH1なので、見出しはH2を基本的には使います。
H2を更に細分化したい場合はH3を使っていきます。

上の画像でわかると思いますが、すでに背景などがデフォルトで装飾されています。
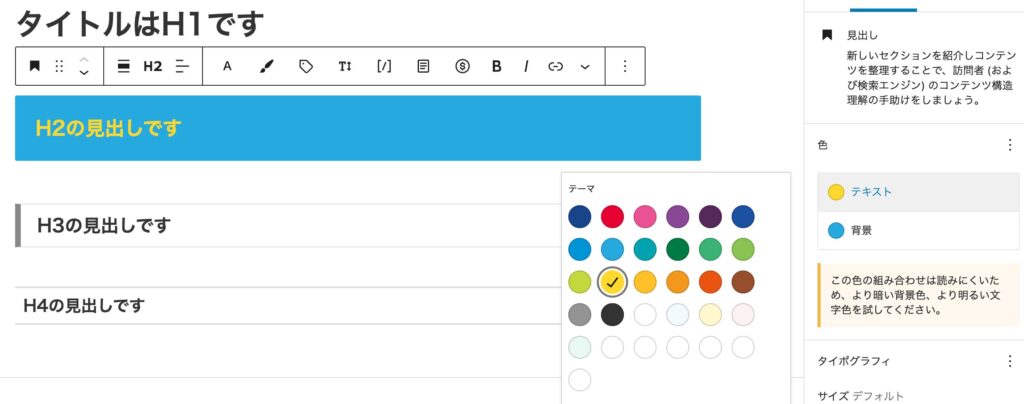
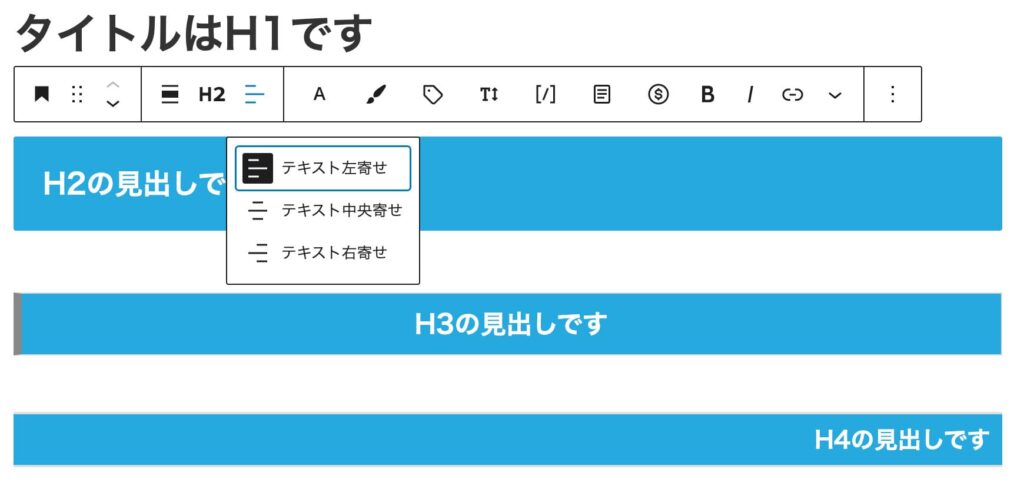
こちらの見出しは下の画像のように「テキストの色」「背景の色」を変更することができます。

また下の画像のようにテキストを「左寄せ」「中央寄せ」「右寄せ」にもできます。

「見出し」ブロックはブログを書くときに必ず使いますので、色々触ってみてください!
ブログを書くときに必須。上手にブロックを配置し、色などを変更して、見やすい見出しにしましょう!
「段落」ブロック

「段落」ブロックはブログでいうと本文を書く部分です。
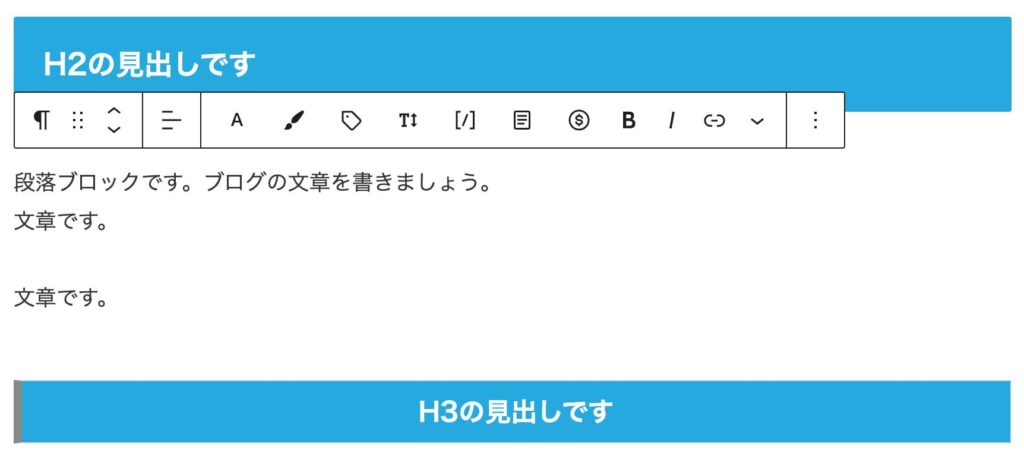
下の画像のように「見出し」の下に、その文章を書く場合等に使います。
「段落」ブロックに文章を書いてenterキーを押すと下の「段落」ブロックに移動しますが、同じブロック内の次の行に文章を書きたい場合はshiftキー+enterキーを押すと書けます。
下の画像でいうと「段落ブロックです。ブログの文章を書きましょう。」を入力後にshiftキー+enterキーを押すとスペースが、それほど空かないで移動できます。

shiftキーで移動する場合と、shiftキー+enterキーで移動する場合があります。
その他、「見出し」ブロックのように「中央寄せ」等もできます。
「画像」ブロック

「画像」ブロックは、その名の通り画像を設置します。
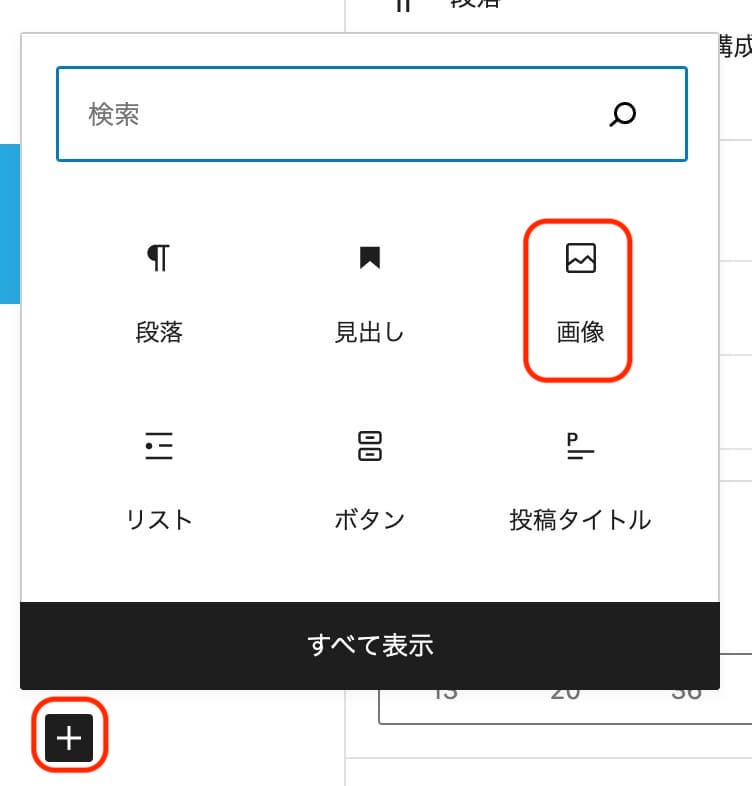
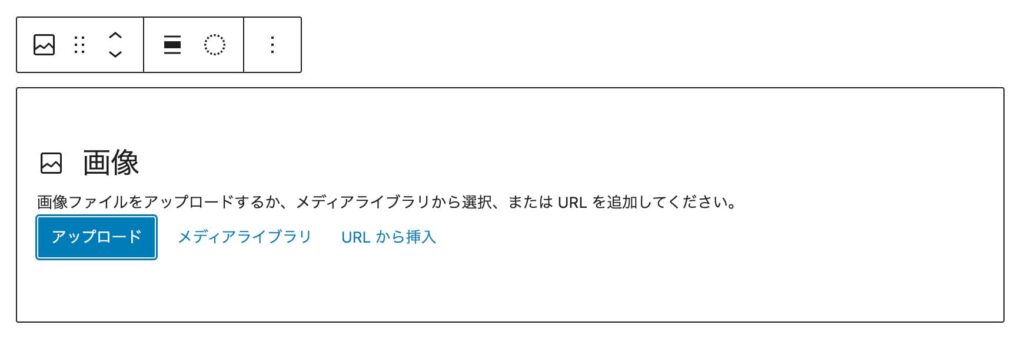
「画像」ブロックをクリックすると下の画像のようなものが出てきます。
「アップロード」をクリックして自分のPC上の画像データをアップロードしても良いですし、「メディアライブラリ」をクリックすると過去に使った画像が出てきますので、そちらから画像を選択しても大丈夫です。

更に右のサイドバーに「スタイル」「Altテキスト」「画像サイズ」「画像寸法」などが変更できます。
「スタイル」は画像の形を変更します。
「Altテキスト」は画像の説明を書きます。
SEO上、大切なので書きましょう。
装飾だけの画像はAltテキストは書かなくて大丈夫です。
「画像サイズ」「画像寸法」は言葉のとおりです。
そのページの全体的なバランスをみて調整してみてください。
「画像」ブロックは、Altテキストを書きましょう。またバランスよくサイズ調整してください。
まとめ
今回は「見出し」「段落」「画像」の3つのブロックだけ紹介しました。
よく使うブロックの中でも、特によく使うものを紹介しました。
ブロックエディタは慣れれば、どんな方でも使用できる機能です。
興味があれば、ぜひ色々触ってみてほしいと思います。
また次回、ブロックの特徴を紹介していきます。