前回、以下の記事でWordPress(ワードプレス)のブロックエディタの使い方を書きました。

今回もその続きを。
ブロックの種類は、たくさんありますが、まずはよく使いそうなブロックをいくつか使ってみてブロックエディタに慣れることが大事です。
慣れることで、他のブロックの編集の仕方もなんとなくわかってくるからです。
「リスト」ブロックの使い方
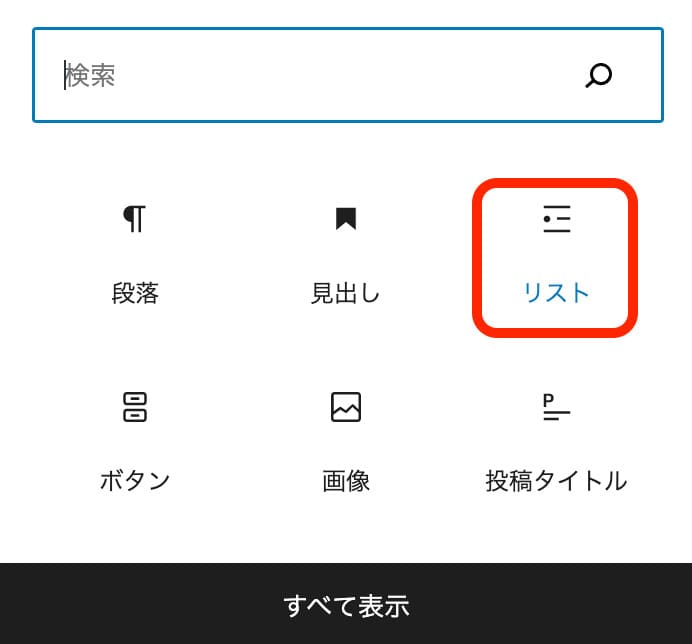
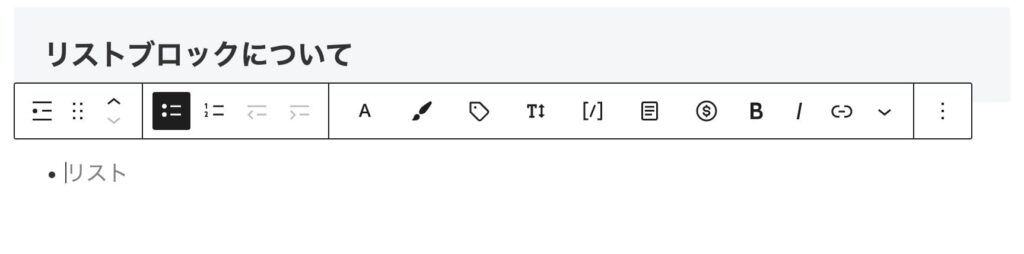
まずは下記の画像のように「リスト」ブロックをを選択します。

ブロックを選択すると以下のような「・リスト」と表示されます。
この「リスト」の部分を編集していきます。

まずは適当にリストにしたい文章を入力していきます。
普通に入力していくと下のパターンになります。
・●●●
・●●●
・●●●
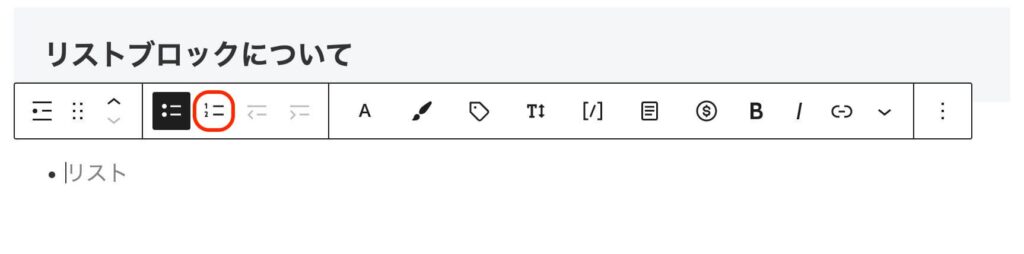
また「・」を「1.」のような数字にすることもできます。
下の画像の赤枠を選択するだけです(あとからでも切り替え可能)。

1.●●●
2.●●●
3.●●●
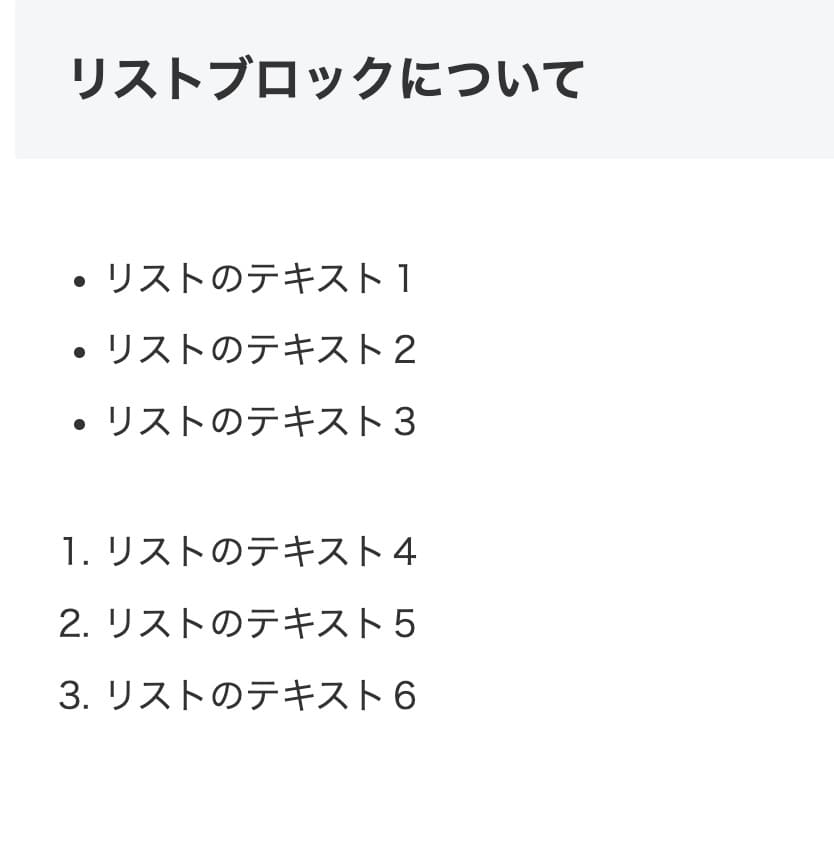
以下のような感じですね。

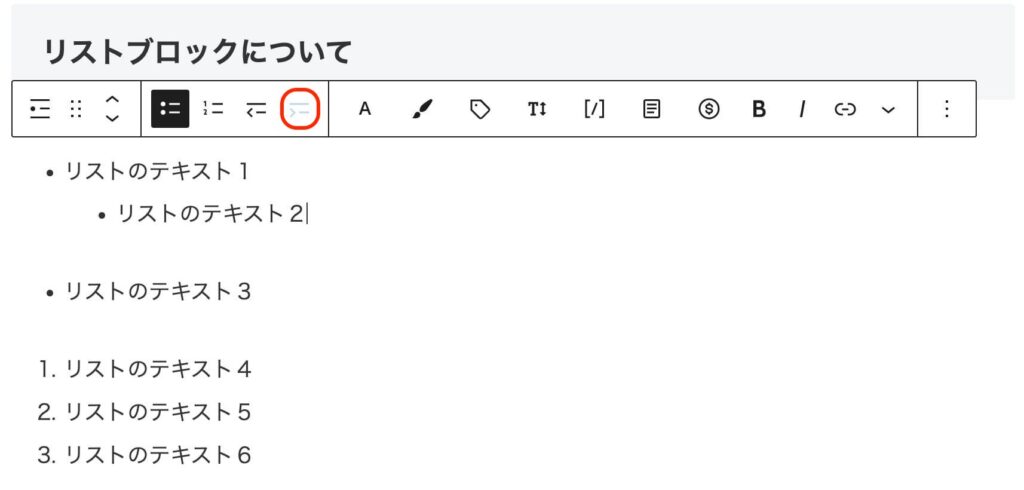
また下の画像のようにリストのテキストの親子関係を作りたい場合もあると思います。
その時は、下の赤枠部分をクリックすると、親子関係を作れます。
元の状態に戻したいときは赤枠の隣をクリックすると戻ります。

「リスト」ブロックは記事内のポイントなどを書くときに便利。操作方法も難しくありません。
「ボタン」ブロックの使い方
続いて「ボタン」ブロックです。
「ボタン」ブロックは違うページへ導線やお問い合わせページ、お申し込みページへの導線など色々な場面で使用します。
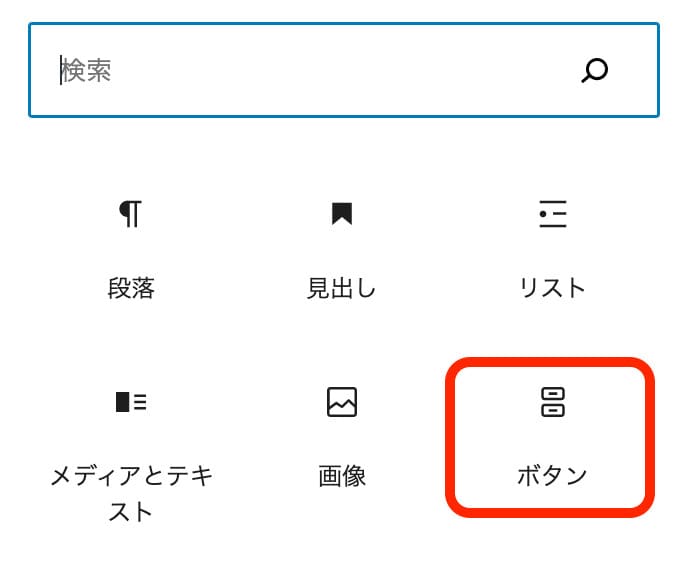
「ボタン」ブロックは下の画像(赤枠)をクリックしてください。

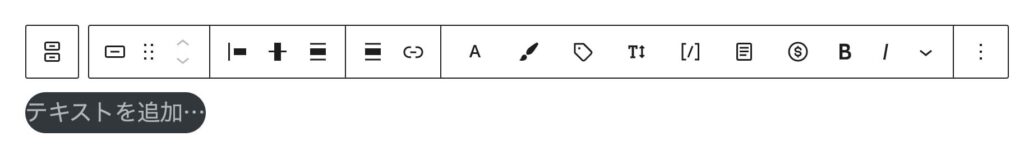
クリックすると下の画像のような画面になるので、編集していきます。
まず「テキストを追加」という部分に入力します。

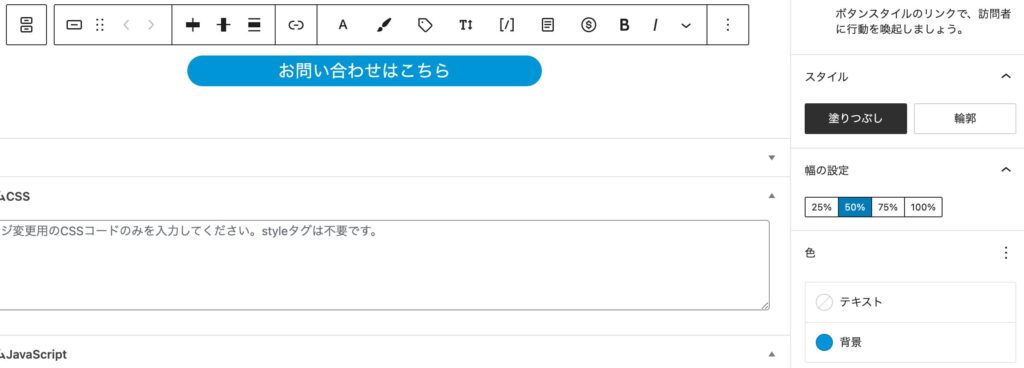
デフォルトのボタンを下のように変更してみました。
「ボタン」ブロックの上のバーで「項目の揃え位置を変更:中央揃え」にします。
また右のサイドバーのスタイルにて「幅の変更:50%」「色(背景):青色」に変更しています。
その他にも色々とデザインを変更できるので触ってみてください。

「ボタン」ブロックを設定するにあたって、もう一つ大事な部分があります。
それはボタンを押したら、どこに移動するか?という設定です。
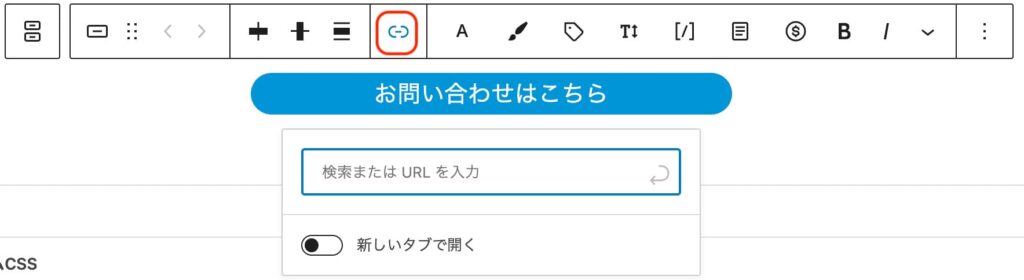
下の赤枠をクリックすると「検索またはURLを入力」という設定画面が出てきます。
その部分に下の例でいうと「お問い合わせページ」のURLを記載してください。
正しく設定されていればボタンを押すと「お問い合わせページ」に飛びます。
URLなど間違えていないか確認して、しっかり設定してみてください。

「ボタン」ブロックは大きさ、背景色、文字色が大事です。
ボタンが小さいとサイトに来てくれた人にわかりにくいし、背景色によっては文字色が見えにくかったりします。
そのため大きさと色のバランスを考えて設定してください。
リンク先の設定は忘れないようにしてくださいね。
「メディアとテキスト」ブロックの使い方
「メディアとテキスト」ブロックは、画像とテキストが横並びになっているようなレイアウトを実現するブロックです。
ホームページを見ていると、よくあるレイアウトです。
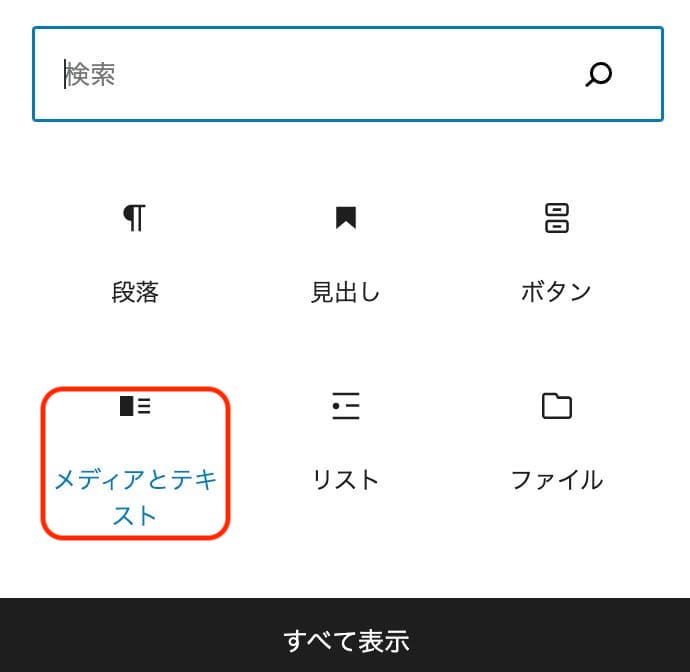
まずは下の赤枠をクリックしましょう。

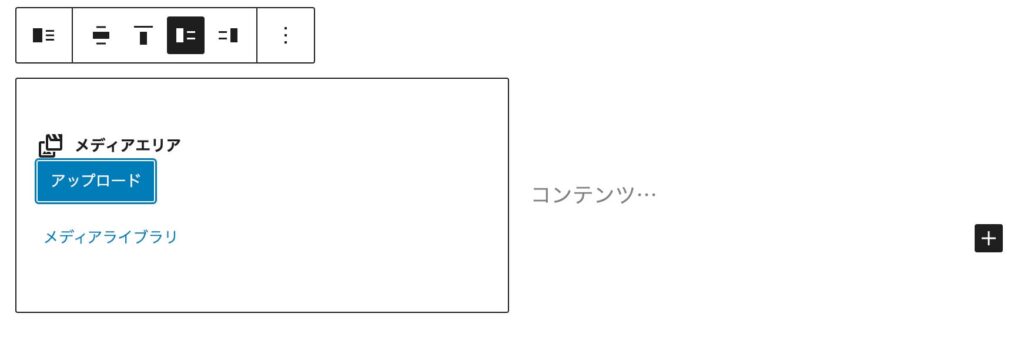
下のように「メディアエリア」と「コンテンツエリア」が出てきます。
「メディアエリア」は「画像」ブロックと同じです。
コンテンツは「段落」ブロックなどを利用してテキストを配置していきます。

デフォルトでは左に画像となっていますが、上のバーで左にテキスト、右に画像という配置も可能となります。
ブログページというよりはビジネスサイトでよく使うブロックかと思いますが、結構よく使用するので紹介しました。
結構よく使うブロックです。
画像の幅なども右サイドバーで変更できるので色々調整してみてください。
ちなみにスマホでは縦並びになると思いますが、一度スマホでの表示も確認するようにしてください。
まとめ
今回は3つのブロックを紹介しました。
結構使用頻度が高いブロックだと思いますが、操作方法はそこまで難しくありません。
今回で2回目のブロックエディタの説明ですが、もうある程度のブログやらウェブサイトの設定はできるかと思います。
ワードプレスでウェブサイトやブログサイトを作りたい方は、ぜひ色々と手を動かして作ってみてください!
もし先に進まなくなってしまったら、下のお問い合わせページへのリンクからご依頼ください!