どうも!こんにちは!タカノリです!
今日は最近仕事などでだいぶお世話になっているCanvaにSmartmockupsという機能があったので紹介したいと思います。
紹介するCanvaのSmartmockupsは製品モックアップやポートフォリオなどで使える画像をサクッと制作できるツールです。
これどうやって作るのかな?って思っていた画像も、こちらを使うと簡単にできるので気軽に挑戦してみてください!
ちなみに僕のブログのアイキャッチ画像も今のところ全てCanvaで作っています。
なぜならすごく簡単におしゃれな画像が作れるから。
僕のように、自分のブログのアイキャッチ画像に、それほどこだわりがない人であればおしゃれなテンプレートを使ってサクサク画像を作成するのがオススメです。
もちろん誰かとかぶってしまいますが、それはテンプレートを使う宿命ということで・・・。
けど色を変えたり、画像パーツの位置を変えたりできるので、それなりにオリジナリティを出すこともできます。
最後にCanva Proでなくても使えますが、Canva Proがとっても便利!
テンプレートもたくさんあるので、デザインがかぶることもなし。
下のリンクより登録できます。
Canva ProまずはCanvaに登録してログインしましょう
Canvaはとっても簡単に使えるデザインツールなので、あると便利!
とりあえず登録、ログインまでやりましょう〜。
Gmailでも登録できます。
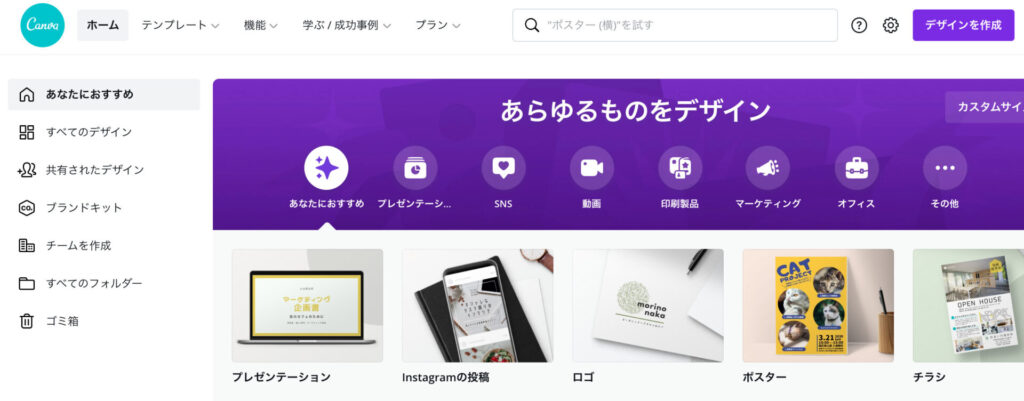
ログインすると、こんな画面が出てきます⬇

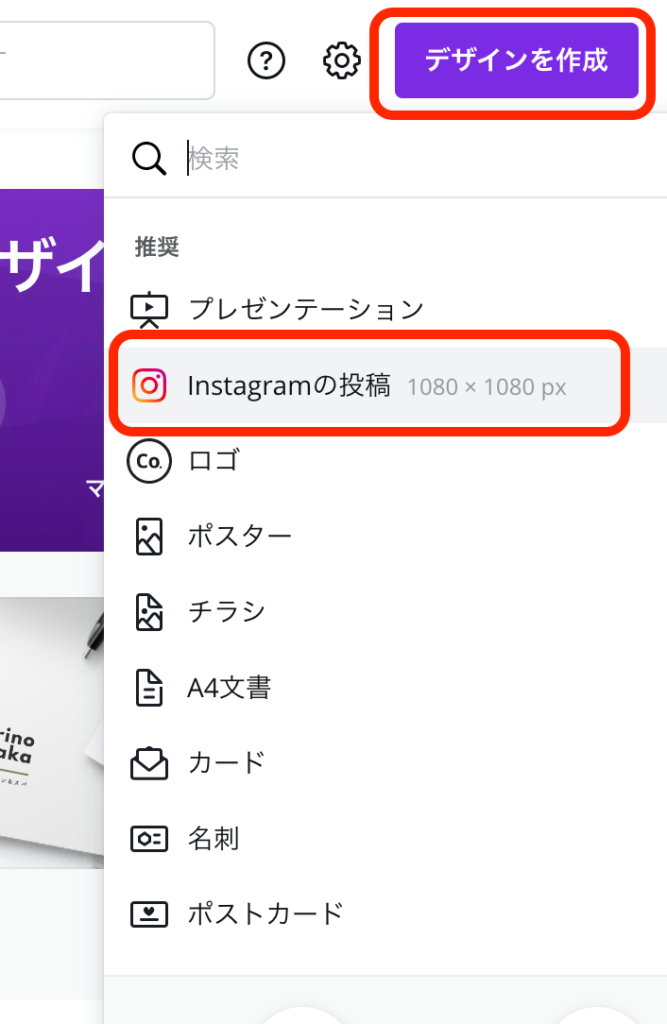
デザインを作成をクリック
まず上の画面の右上の方に「デザインを作成」というボタンがあるので、それをクリックすると、どんなデザインをするか選択できるようになります。
今回は「Instagramの投稿」が目に入ったので、こちらで進めます。

こんな画面がでてくるはず。
こちらで作業をしていきたいと思います!

作業をする前に画像をアップロードしておきましょう
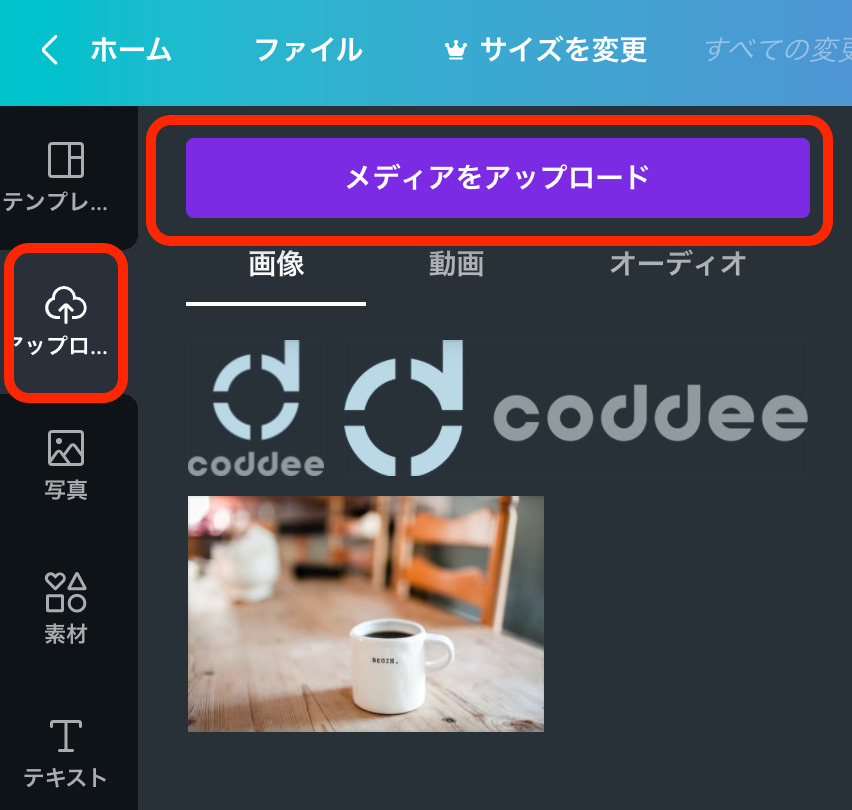
左のサイドバーから「アップロード」をクリック。
「メディアをアップロード」をクリックして画像をアップロードしてみてください。
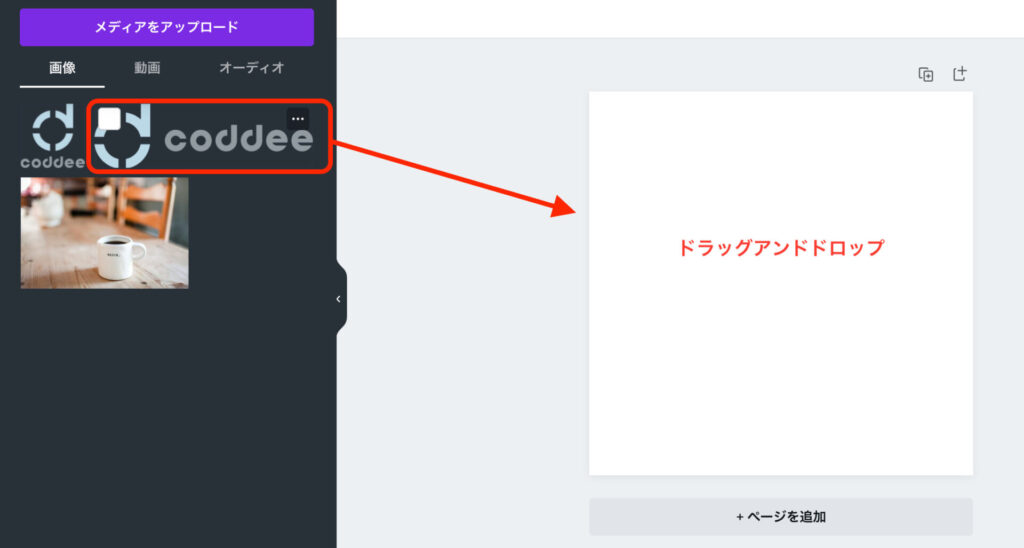
アップロードすると以下のようになるはずです。

画像を選んだら右のデザインをするスペースへ配置しましょう

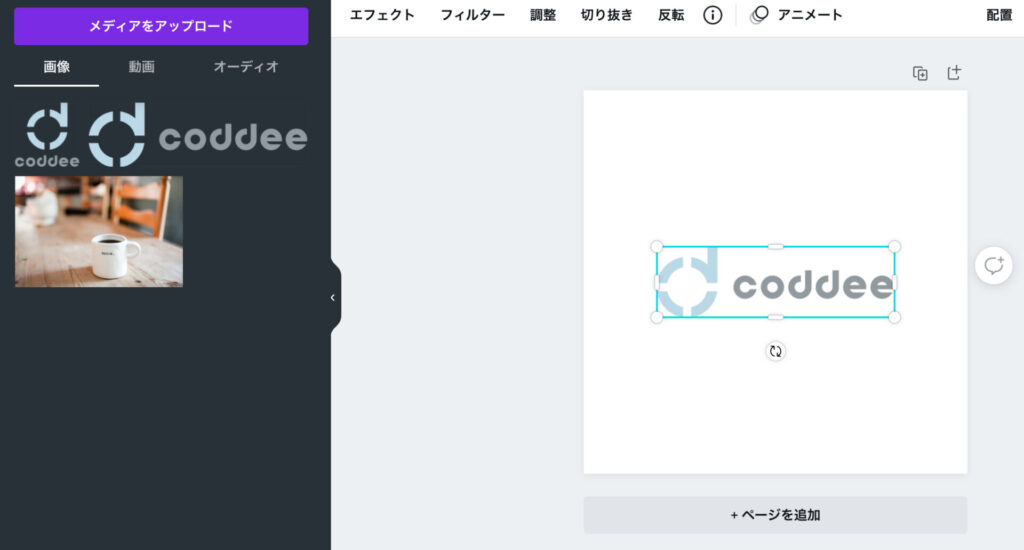
こうなってればOKです。

エフェクトをクリックしてSmartmockupsを選ぶ
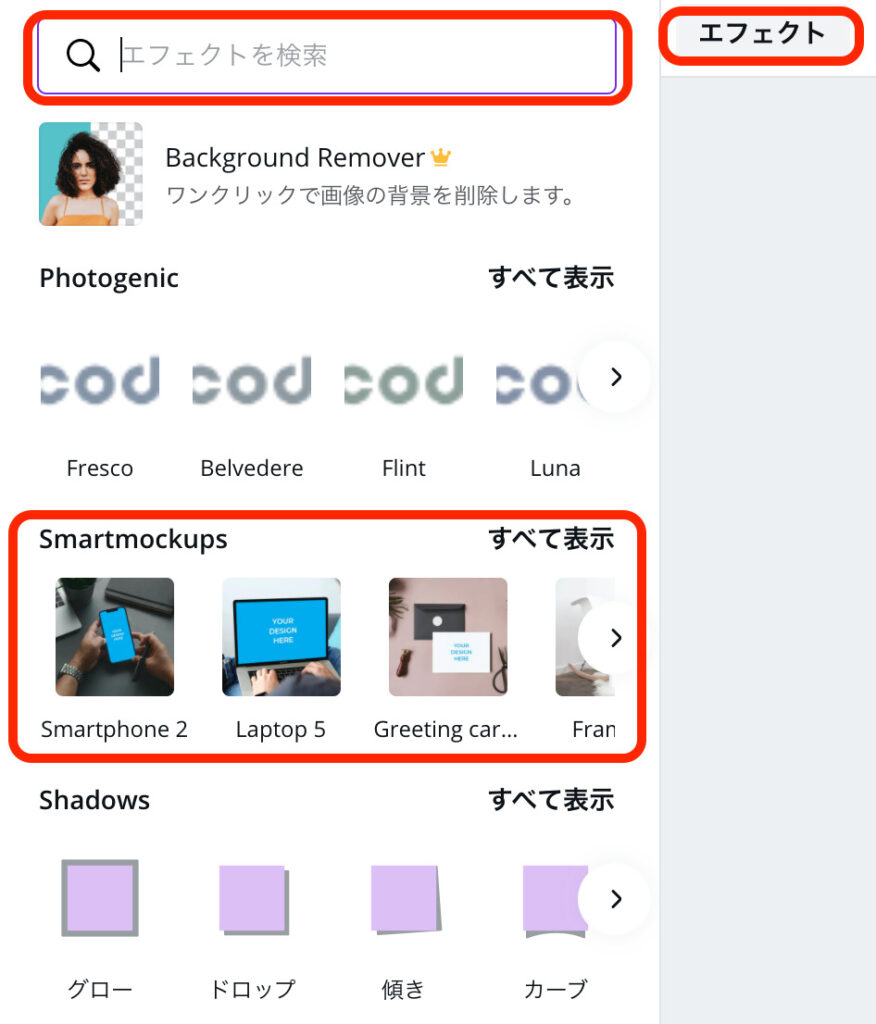
「エフェクト」をクリックしましょう。
そしてSmartmockupsが出ていればOKですが、出てこなければ「エフェクトを検索」で「Smartmockups」と入力して検索してみましょう。

Smartmockupsでどんなものができるか確認
上の画像でいうと「Smartmockups」の右側に「すべて表示」とあるので、それをクリックしてみましょう。
- 人気
- スマートフォン
- コンピューター
- カード
- フレームとポスター
- 本
- 衣料品
- マグカップ
結構あります!
これだけあれば色々対応できるかと思います。
さーっと、どんなものがあるか見ていきましょう。
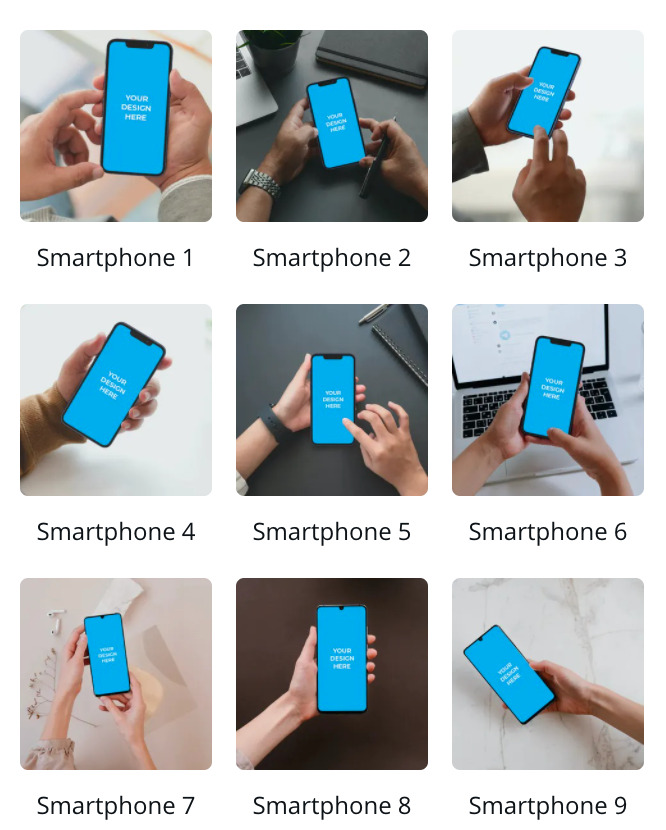
スマートフォン
スマートフォンの抜粋です。
ポートフォリオや手に持ったシチュエーション画像を作りたいときなどに使えそうですね。

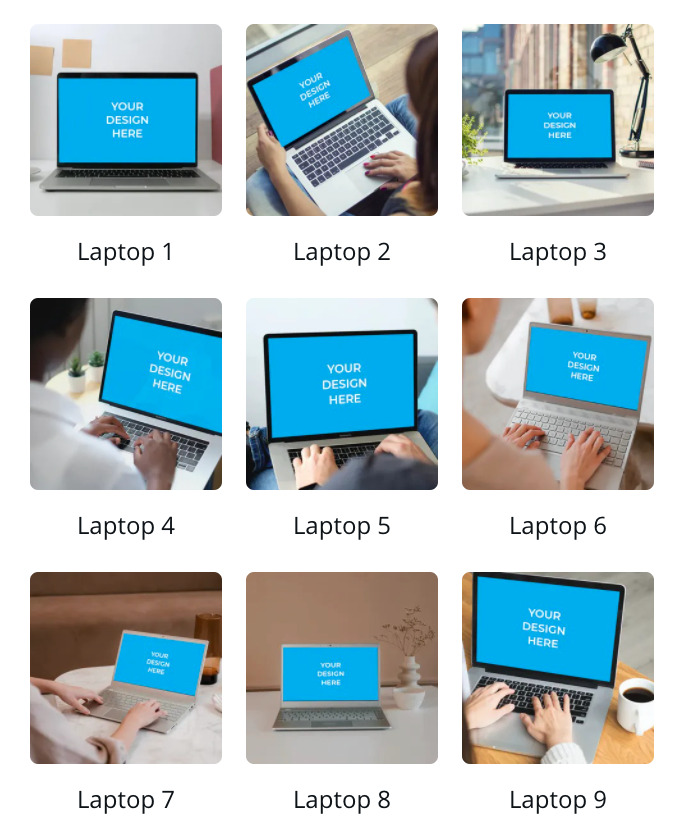
コンピューター
こちらはコンピューターの例です。
Canvaでブランドを構築して、魅力的なロゴを数分でデザインしましょう。今すぐ開始!スマートフォンと同様な使用方法ですかね。

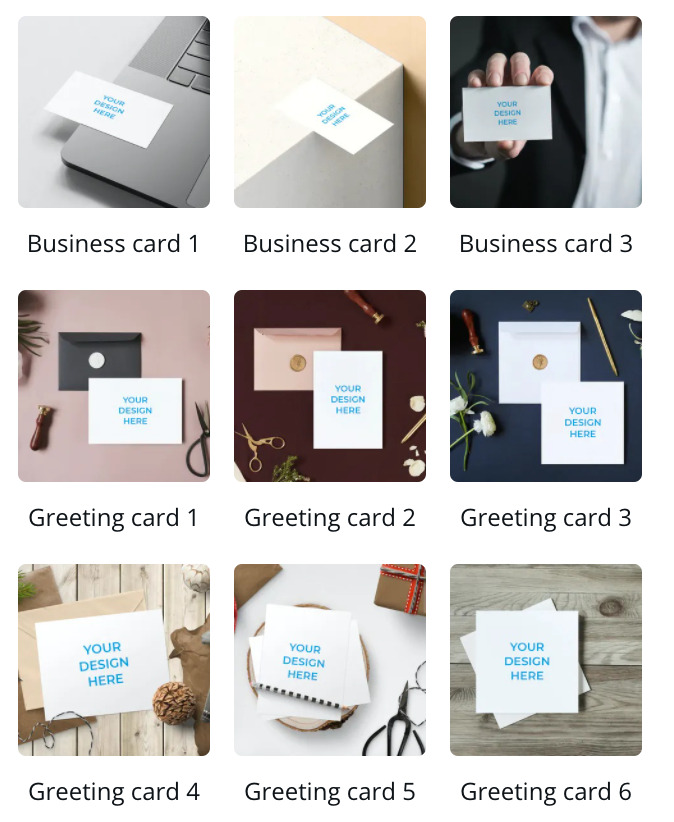
カード
こちらはカード。
ビジネスカードやグリーティングカードがあります。
使い勝手良さそう。

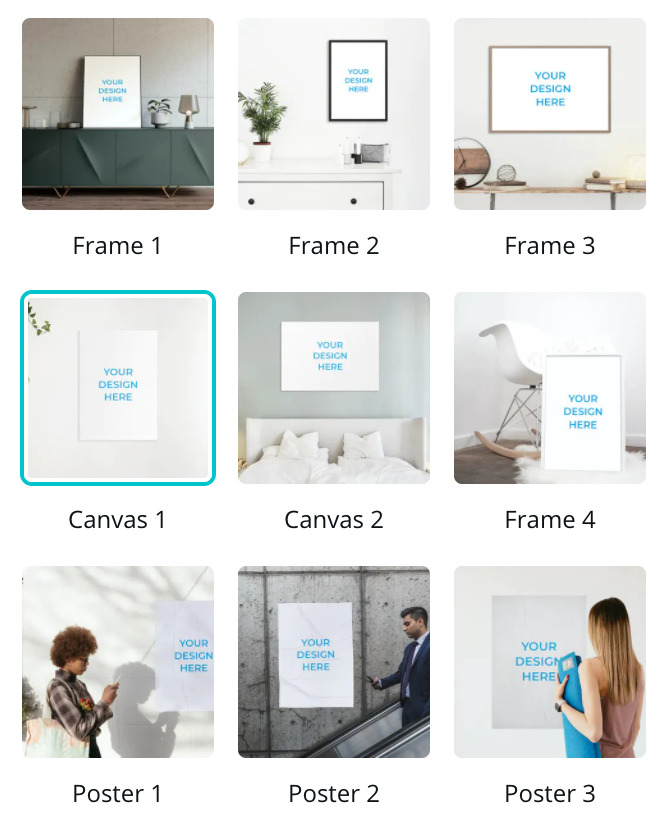
フレームとポスター
フレームとポスターはこんな感じです。
こちらも色々なシチュエーションに対応しています。

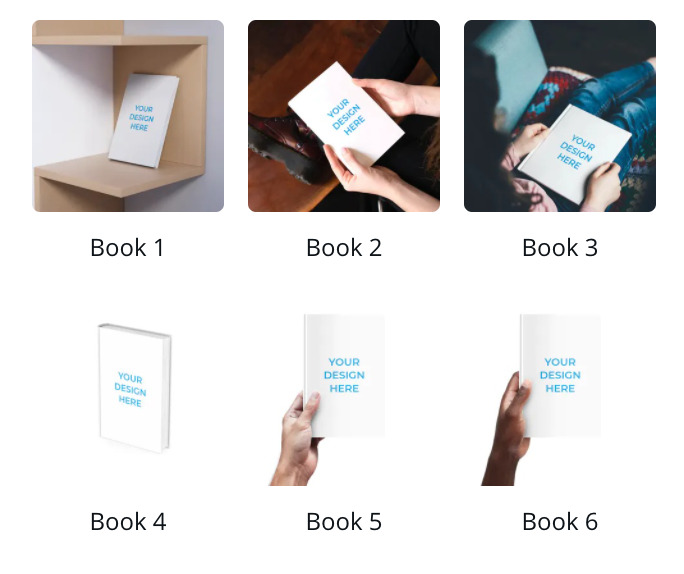
本
本は6種類。

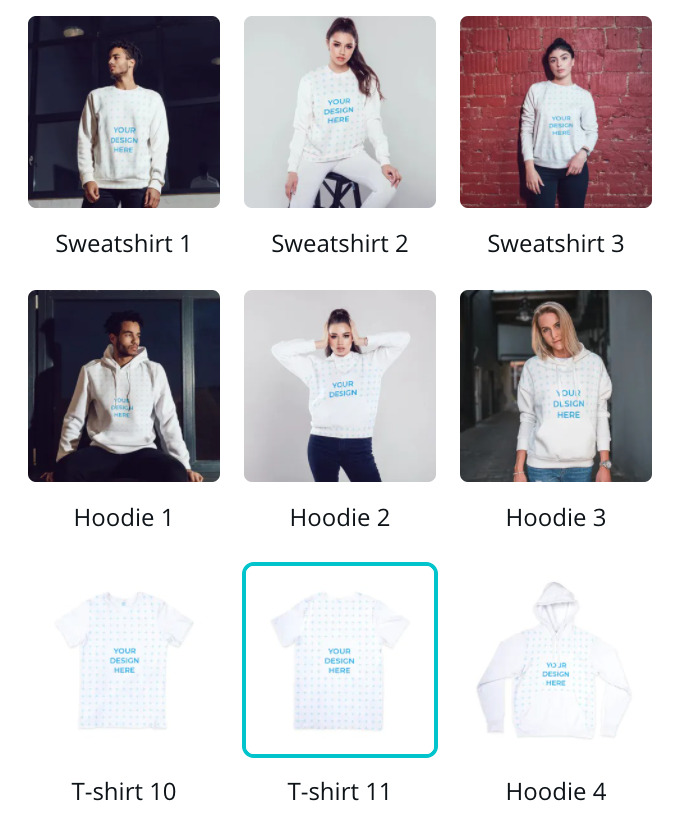
衣料品
衣料品。
オンラインショップやりたい方とかにオススメです。
これ見てると自分のTシャツをデザインして売りたくなりませんか?

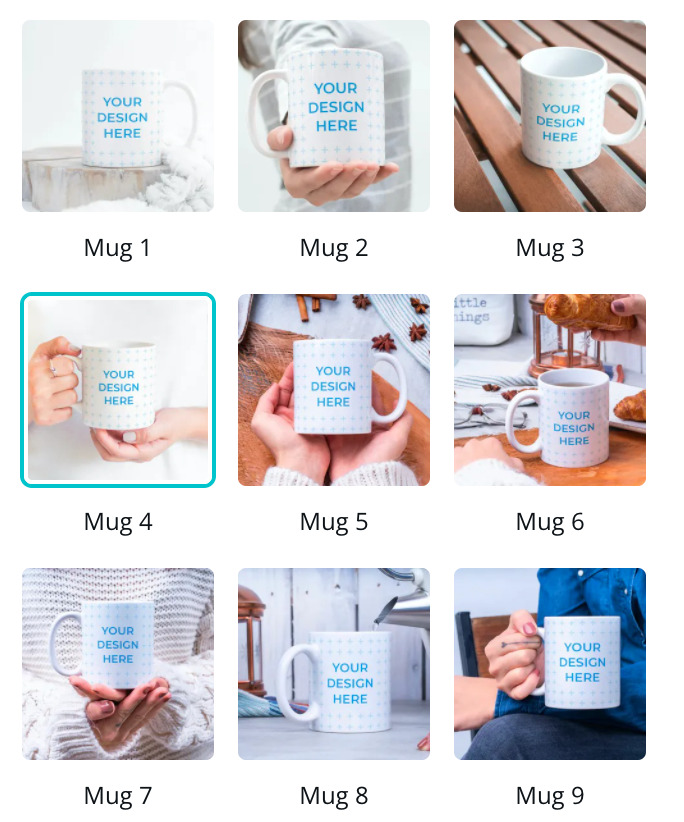
マグカップ
最後はマグカップ。
こちらもオンラインショップとかで使えそう。

手を動かしてデザインしてみましょう
今回は基本の基本。
とても簡単にできます。
今、自分で用意した画像をドラッグアンドドロップで配置し「エフェクト」「すべて表示」をクリックしたところで止まっていると思います。
では好きなデザインを選びましょう。
今回、僕はこちらで作業したいと思います。
「T-shirt2」というものですね。
こちらをクリックすると・・・・

出来上がりがこれ!
ん?なんか違う・・・coddeeの「o」しか見えてないし、文字の配置ももう少し上の方がいいかも・・・。
という出来ですね。

けど調整できるので、ご安心を。
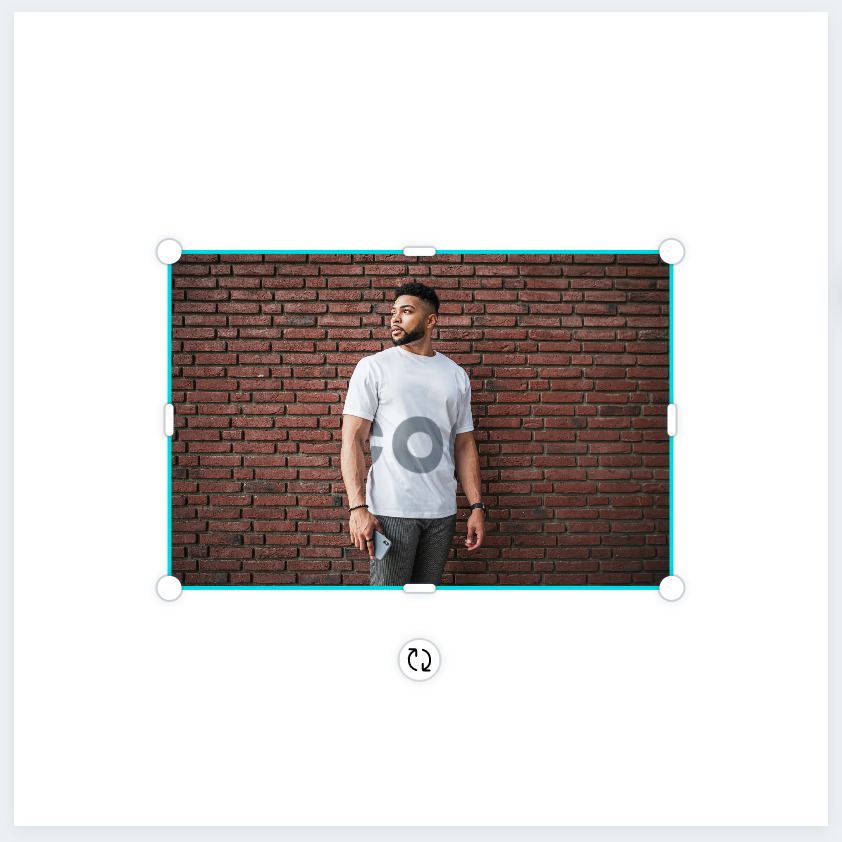
以下の画像をもう一度クリックしてみましょう!

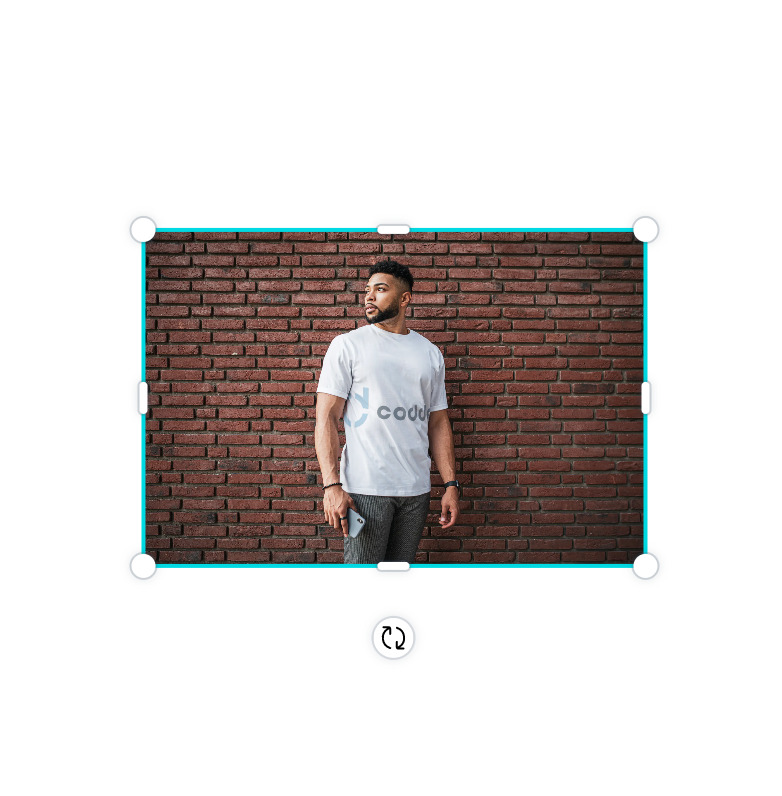
上の画像をクリックすると、調整画面がでてきます。
こちらで先程のイマイチだった画像を調整していきます。

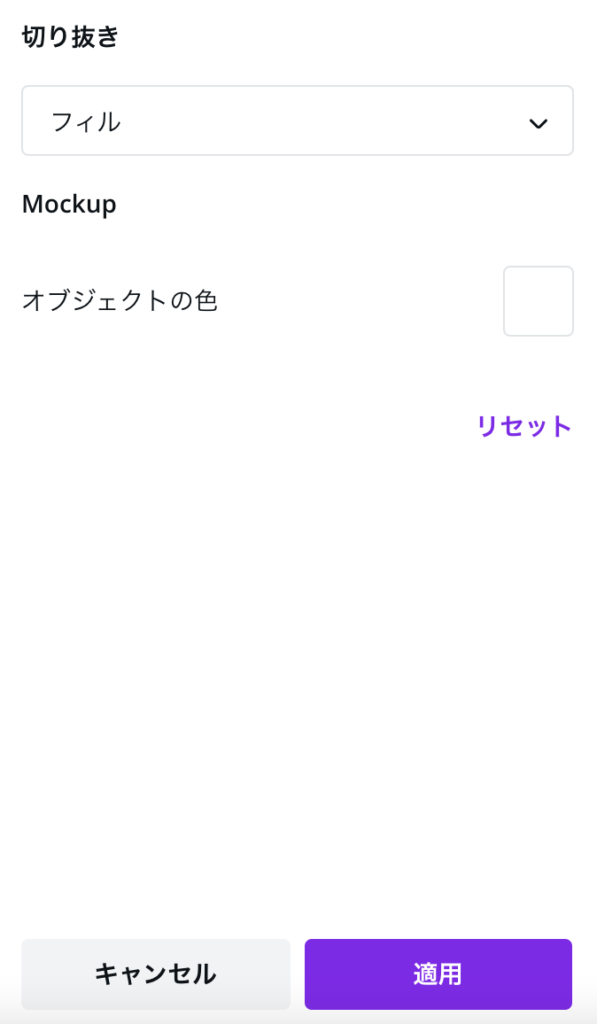
画像の位置、大きさなどの調整
まず切り抜きは以下の三種類。
- フィル
- フィット
- カスタム
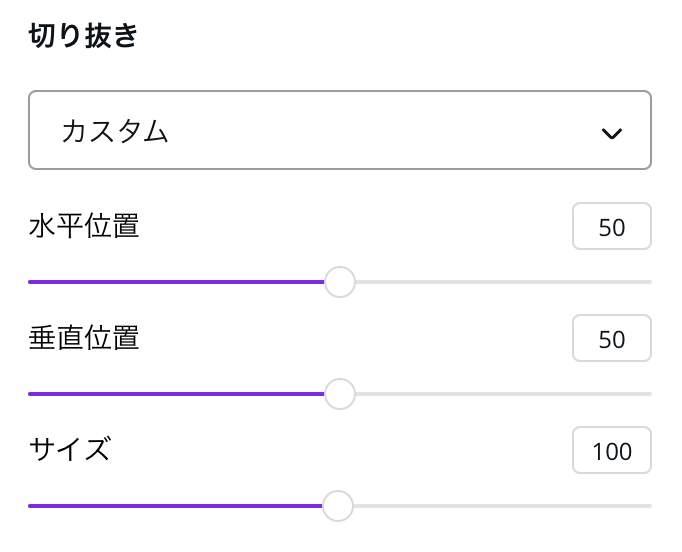
デフォルトは「フィル」になっています。
こちらだと先程の通り微妙なので、「フィット」でやってみましょう。

どうでしょう?
最初よりは良いけど、まだイマイチですね。
というわけで「カスタム」でやりましょう!

これならいけそう!と思える項目が出てきました。
「水平位置」「垂直位置」「サイズ」という3つの項目。
- 水平位置・・・50は中心。数字を少なくすれば左へ。大きくすれば右へ。
- 垂直位置・・・50は中心。数字を大きくすれば上へ。小さくすれば下へ。
- サイズ・・・画像の大きさを変更。数字を大きくすればサイズも大きくなり、小さくすればサイズが小さくなる。
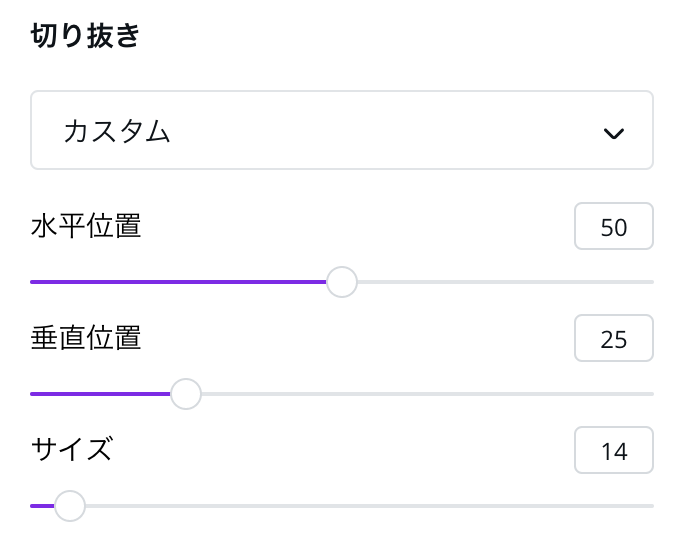
あとは自分の感覚で調整していきましょう。
僕はこのように調整しました。
どうでしょう?
これくらいであれば、よくある感じかと。
ちなみにモデルの方の体が斜めになっていますが、ここは自動でいい感じにしてくれますのでご安心を!


Tシャツの色を変更する
白地のTシャツでサンプル画像を作っていましたが、実は「オブジェクトの色」を変更するとTシャツの色も変更できます。
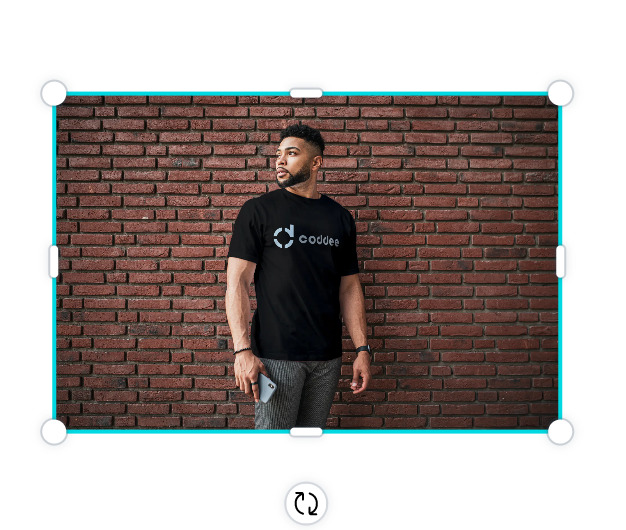
以下の画像のように黒にしてみます。

黒に変更されました。
簡単に変更できて、すごい便利ですね!

まとめ
CanvaのSmartmockupsを利用すると、こんなに簡単にモックアップ画像が作れます。
ポートフォリオや製品モックアップを作る際にも利用できそうですよね。
ツールを使うと簡単に誰にでもできます!
今後も便利なツールを紹介していきたいと思います!
Canvaでブランドを構築して、魅力的なロゴを数分でデザインしましょう。今すぐ開始!