どーも!こんにちは!タカノリです!
本日もCanvaを触ってみようと思います!
なぜ最近Canvaを触っているのかというと・・・オンラインショップの運営にInstagramって割と必須ですよね。
だけどInstagramの投稿に使う画像ってどうすればいいのやら???
そんな悩みを持っている方は多いハズ。
そんな悩みを割と簡単に解決してくれるのがCanvaです。
本日も全然難しいことはしないので気軽に読んでくれるとありがたいです。
ちなみにCanvaについては前回もブログにしていますので、合わせてご覧ください!

インスタグラムの投稿テンプレートを見てみよう!
まずはインスタグラムの投稿するためのテンプレートを見たいと思います。
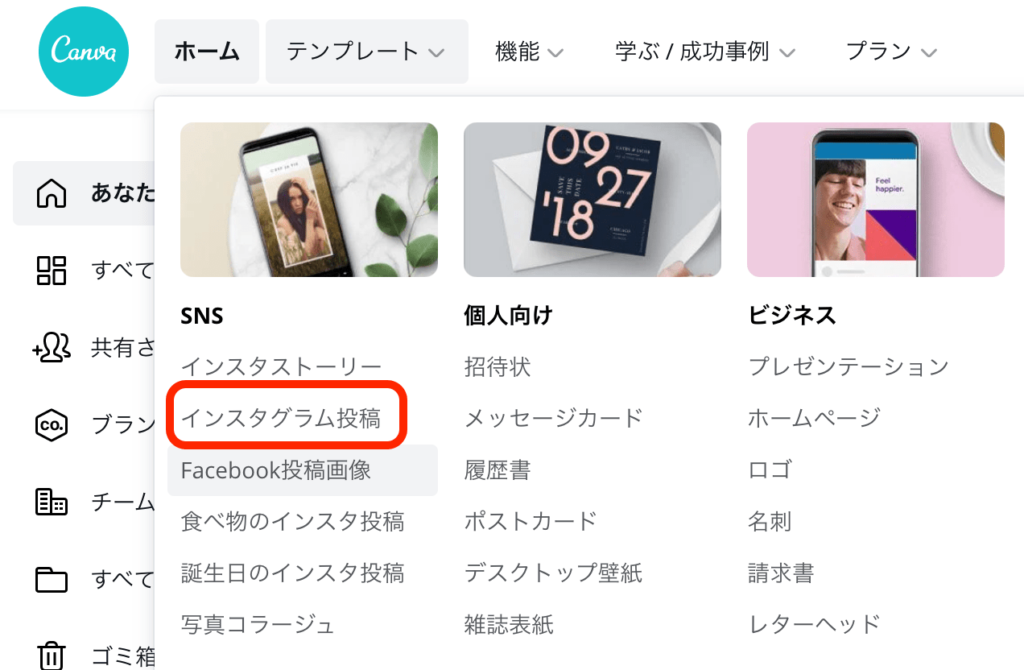
ホームの横の「テンプレート」にカーソルをのっけると、その下にメニューが出てきます。
そちらの「インスタグラム投稿」をクリックしましょう。

「インスタグラム投稿」をクリックすると、下のようなタイトルが出てきます。
「おしゃれ」「かわいい」「シンプル」「かっこいい」・・・そんなインスタグラム用のテンプレートが無料で使えるわけですね。
ノンデザイナーの方にとってはとってもありがたい!
なので、積極的に利用したほうがいいです!

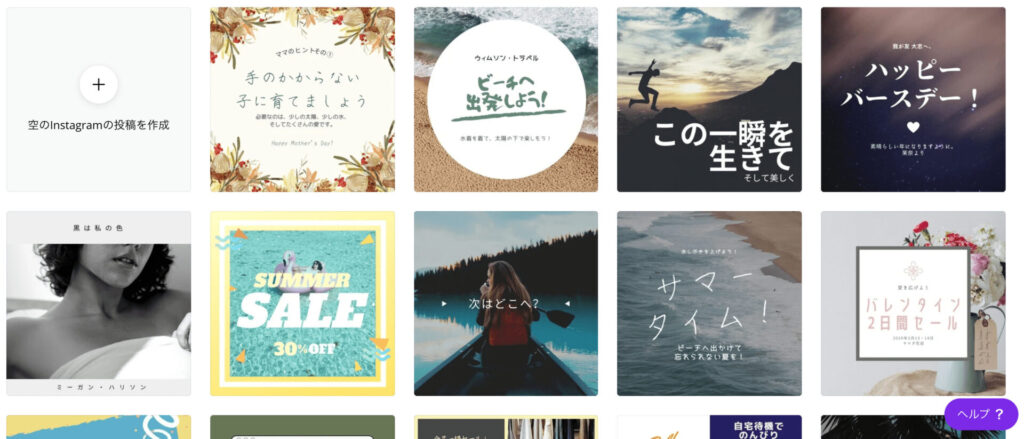
実際のテンプレートはこちら!
結構たくさんありますね!
そのまま使っても良いとは思いますが、ベースはこれにして、色、テキストなど変えるだけでもだいぶオシャレだと思います。

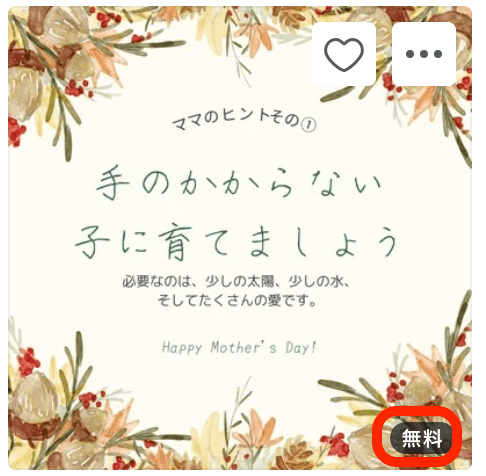
ちなみに「無料」OR「有料」の判断は下の画像の通り。

「有料」のテンプレートは最初から右下に「¥マーク」がついています。
テンプレートを選択すると「有料」「無料」と表示されるので、そちらでも判断できます。
Canvaの無料のテンプレートを使ってInstagramの投稿画像を作ってみよう
さてテンプレートを開いたので、さっそくInstagramの投稿画像を作ってみましょう。
まずはテンプレート選び
今回はこちらのテンプレートを使用してみようと思います。
テンプレートは、すでにそのまま使えるように写真やテキストも載っているので、色々見て完成形をイメージしてみてください!
まずは写真とテキストを変えるところから・・・慣れたらフォント、色を変えたり、配置を変えたりしてみましょう。

テンプレートの元画像を変更する
今回使うテンプレートですが、サラダの画像が既にあります。
こちらを使いたい画像に変更してみましょう。
まず画像部分を右クリックすると画像の周りが下の画像のように水色になり、「削除」というメニューが出てくるので「削除」しましょう。

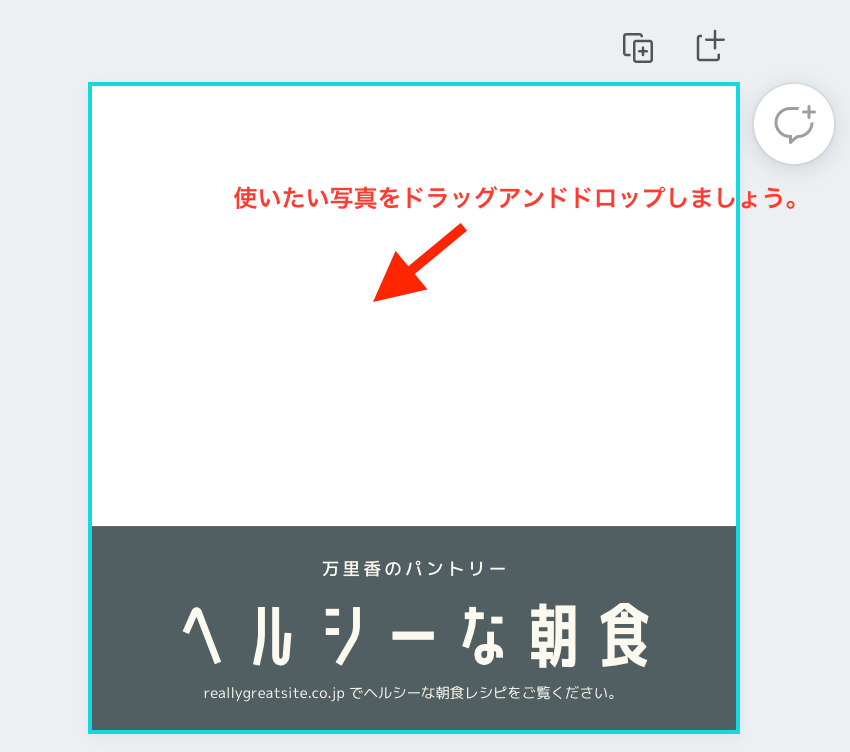
「削除」すると下の画像のようになるので、そちらに使いたい画像をドラッグアンドドロップしてください。

ドラッグアンドドロップをすると下のように、ちょっとへんてこな配置になってしまいますが、そのままで大丈夫。

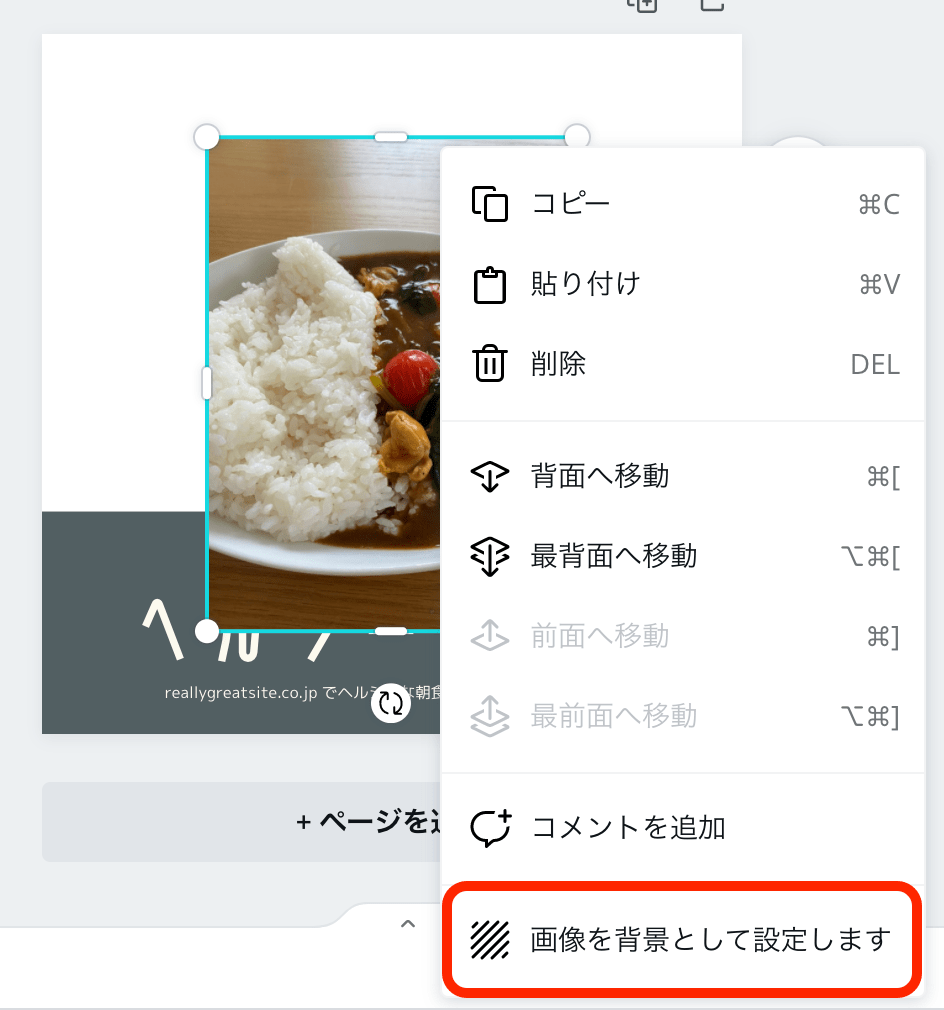
追加した写真の部分を右クリックすると下の画像のようなメニューがでてくるので一番下の「画像を背景として設定します」をクリック。

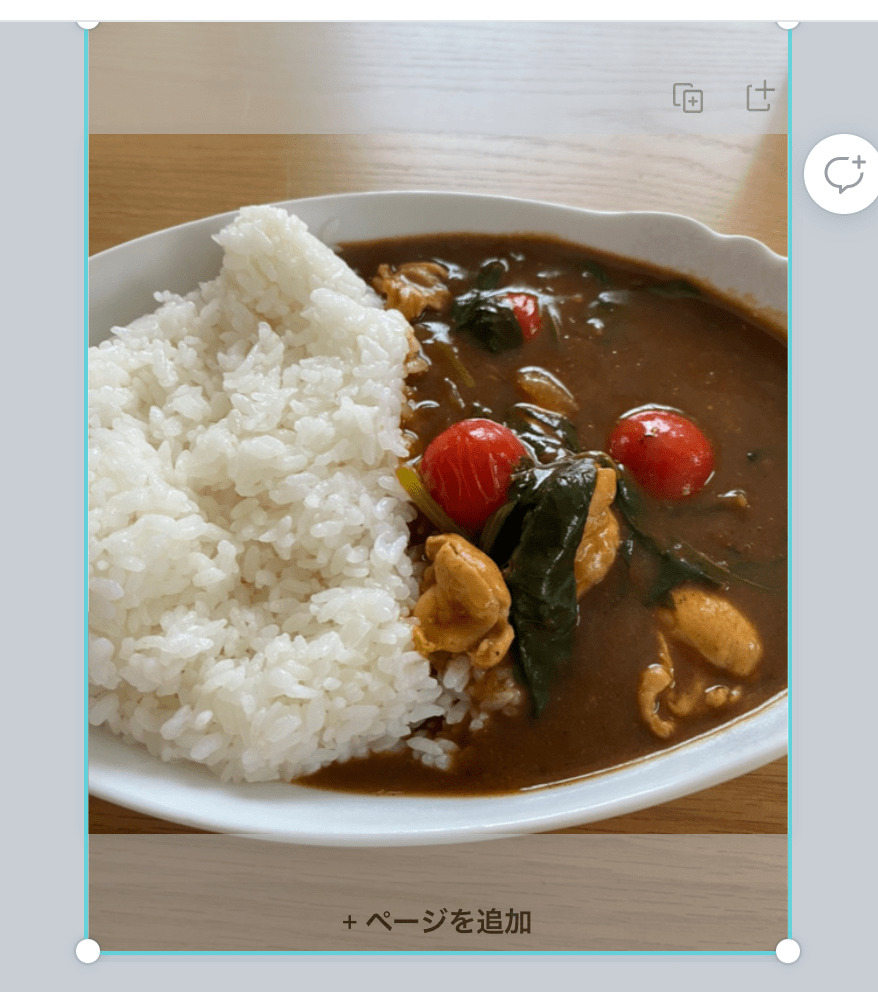
「画像を背景として設定します」をクリックした結果は以下の通り。

別に、このままでも大丈夫な感じですが、若干画像を移動してみたいと思います。
移動させるには画像部分をダブルクリックすると画像の表示されていない部分が出てくるので、こちらをドラッグして移動させます。
今回は画像を少し上へ移動させてみます。

ドラッグして好きな位置に移動させて、水色で囲われた部分の外側をクリックすると移動が完了します。

今回は細かい配置は気にしてませんが、操作はとても簡単ですよね!
色々試して最適な画像の配置を試してみてくださいー!
テキストを変更する
テキストを変更してみましょう。
テキストの変更の仕方も簡単です。
実際に手を動かしてみると実感できると思います。
まず変更したいテキストをダブルクリックします。
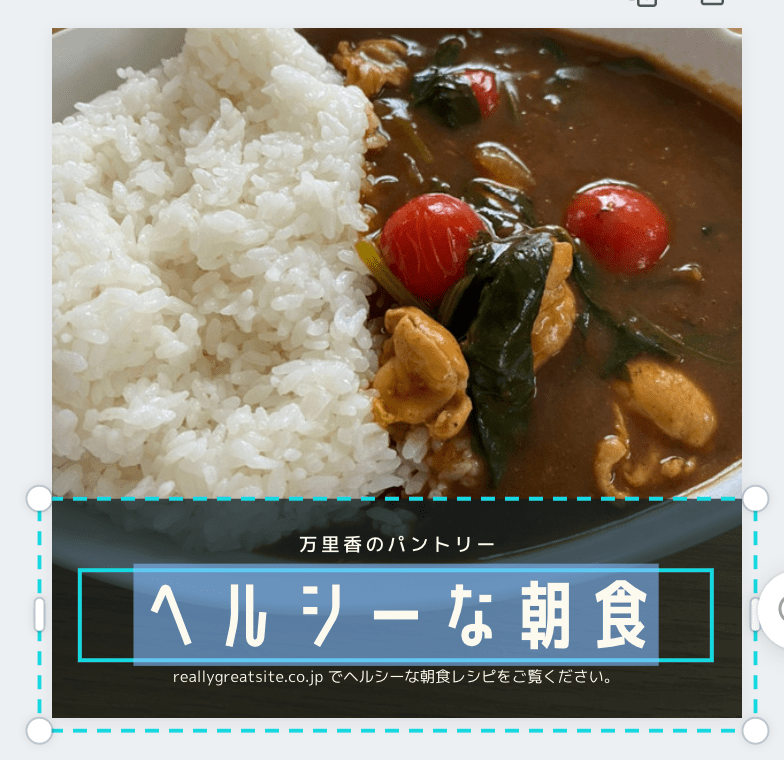
今回は「ヘルシーな朝食」という部分を変更したいので、変更したい部分をダブルクリック。
下の画像のようになればOKです。

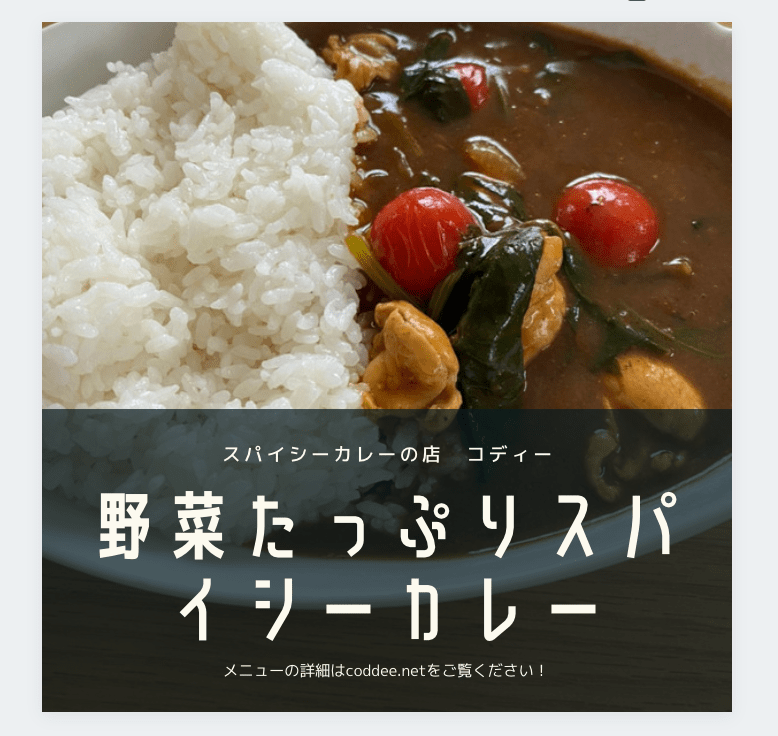
最終的に、こんな感じに変更してみました。

その他の調整
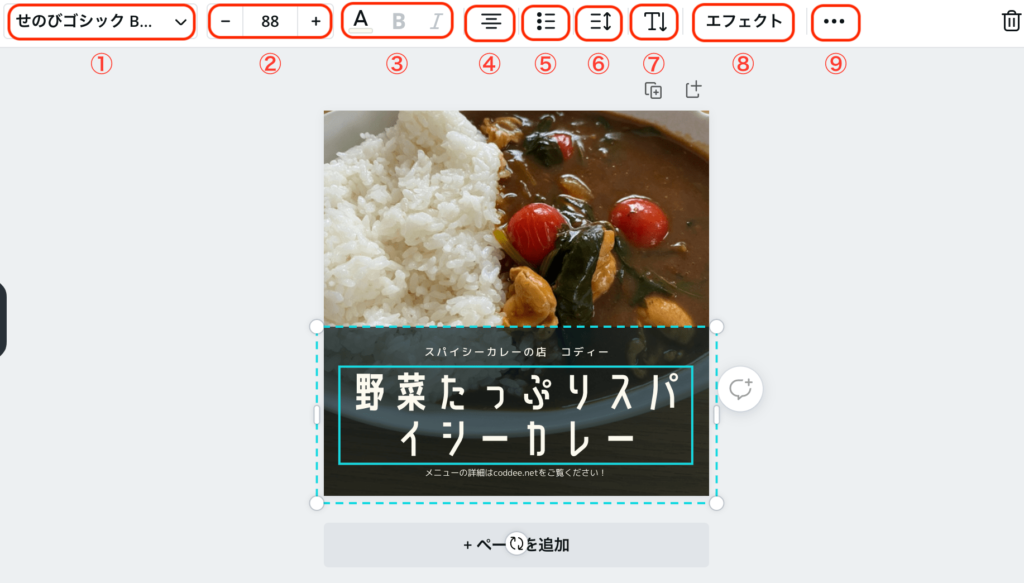
他にも色々調整できる項目があるので、ザッと紹介します。
色々やってみて最適な画像を作成してInstagramに投稿してみてください!

①フォント変更
こちらはフォントを変更できます。
フォントによって、だいぶイメージが変わります。
多すぎて迷うとは思いますが、色々と試してみてください!
②フォントサイズ
フォントの大きさを変更する場所です。
Instagramでの投稿なので、スマホで見ることを意識してフォントサイズを決めましょう。
③テキストの色、太字、斜体
文字通りテキストの色を変更したり、太字にしたり、斜体にもできます。
④テキストの配置
テキストの配置を変更する場所です。
中央、左寄せ、右寄せですね。
⑤箇条書き
文字通りですね。
⑥スペース
テキストのスペースを変更できます。
「文字間隔」「行間隔」などです。
こちらも変更することによってイメージが変わりますね。
⑦テキストを縦書きにする
こちらはテキストを縦書きにすることができます。
テンプレートでも縦書きがあると思いますが、それと同様です。
⑧エフェクト
こちらはテキストを「影付き」にしたり、いくつか印象を変更できます。
⑨その他
こちらはあまり使わないかもしれませんが、テキストに「下線」をつけたりするメニューがあったりします。
ダウンロードしましょう
最後は右上の「ダウンロード」をクリックして・・・Instagramへ投稿しましょう!
まとめ
実際にやってみると、すごい簡単に画像が作成することがわかると思います。
スマホで撮った画像も、ちょっと一手間で、素敵な画像にすることができます。
店舗やオンラインショップでのSNSの活用等が最近はよく言われていますが、いままでなんとなく撮った写真をそのまま投稿していた方・・・ある意味チャンスです。
無料でインスタ映えする画像を投稿してSNSからの集客の可能性を高めてみてください!
以上、ありがとうございました!