どうも!タカノリです。
今日はShopifyの新テーマDawnのメタフィールドの部分。
メタフィールドとはWordPressのカスタムフィールドのようなイメージです。
今までアプリを使うことで実装していたのですが、今後は管理画面から、それができるとのこと。
今日は自分のインプットも兼ねてShopifyの新テーマDawnでメタフィールドを触ってみたいと思います。
前回もShopifyのDawnについて書いています。
よかったらこちらもどうぞ⬇

Shopifyの管理画面でメタフィールドの設定画面を見てみる
まずは管理画面上でメタフィールドの設定画面を見てみましょう。
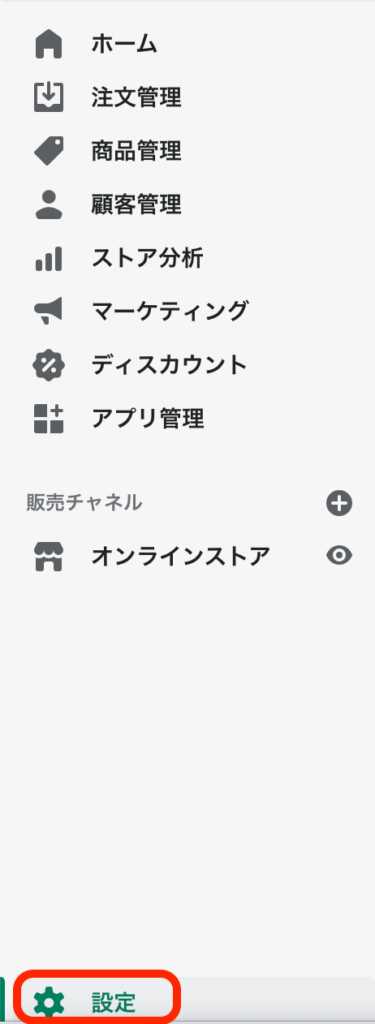
まず管理画面のサイドバーの一番下の「設定」をクリックです。

そして「メタフィールド」がさっそく出てくるので、そちらをクリック(下の画像ですね)。

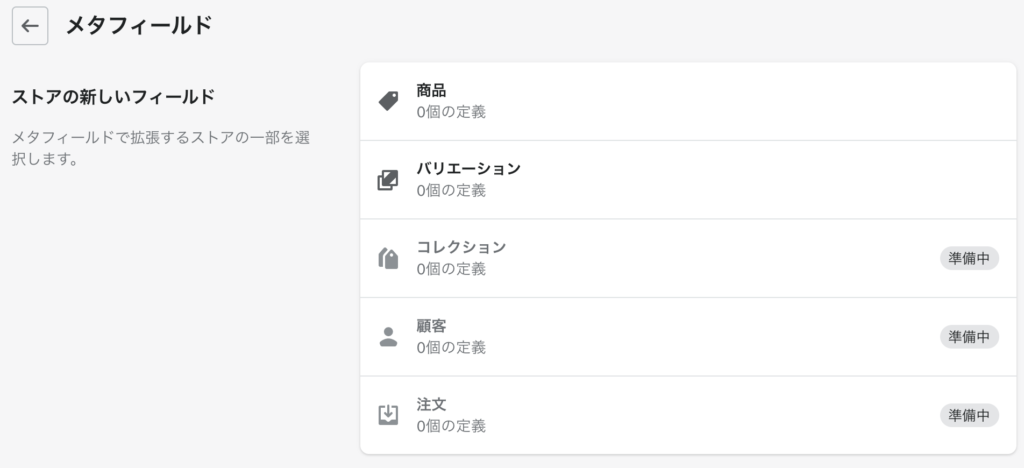
「ストアの新しいフィールド」ということで「商品」「バリエーション」「コレクション」「顧客」「注文」の5つが出てきます。
ただ「コレクション」「顧客」「注文」は「準備中」となっていますね。
こちらは8月くらいには準備が整うのでしょうか?
早く色々やってみたいですね。
今日は、まずは「商品」をクリックしてみようと思います。

「商品」をクリックすると下のような画像が出てくるので「定義を追加する」をクリック。

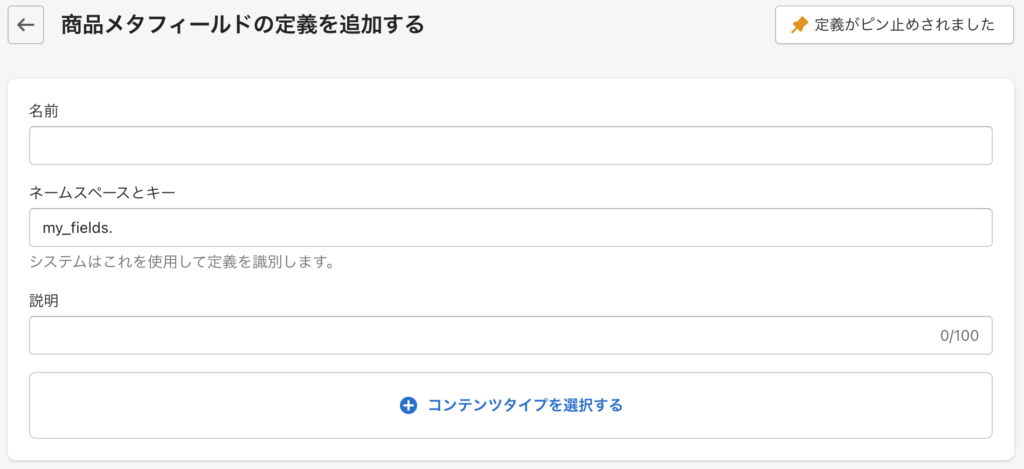
「商品メタフィールドの定義を追加する」という画面が出てくるので、そちらで設定します。

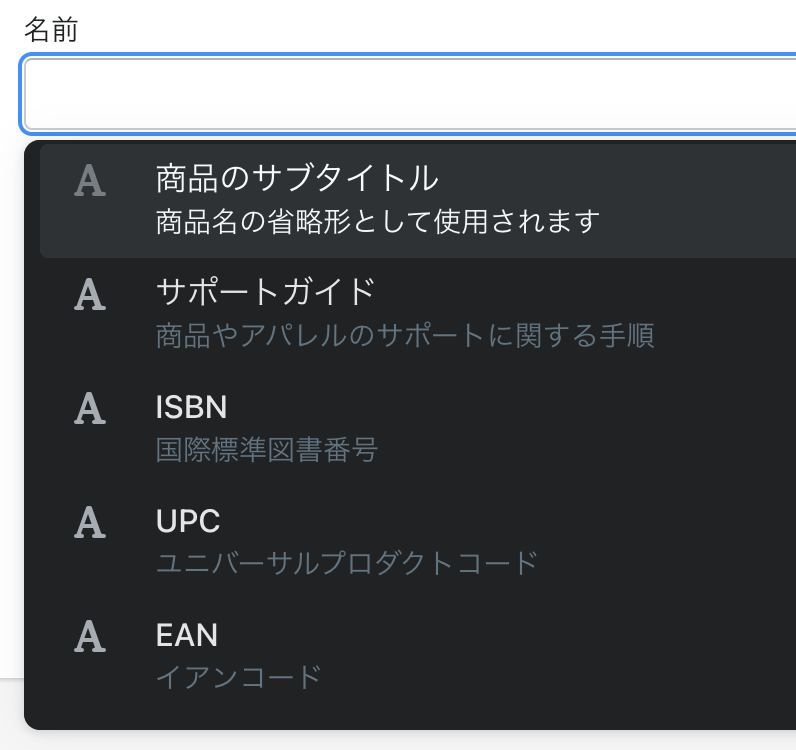
名前の欄をクリックするとわかるのですが、デフォルトで以下の5つの項目が既に存在しています。

コンテンツタイプは以下の通り
単一行のテキスト
複数行のテキスト
単一行のテキスト
単一行のテキスト
単一行のテキスト
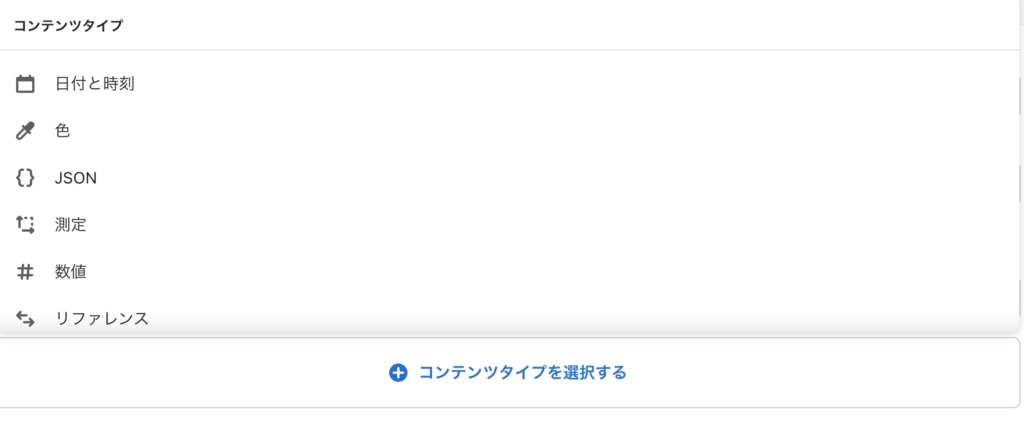
また「コンテンツタイプを選択する」をクリックすると以下のような画像が出てきます。
コンテンツタイプは「日付と時刻」「色」「JSON」「測定」「数値」「リファレンス」「ファイル」「テキスト」「trueまたfalse」「URL」の10種類。

標準定義を設定してみる
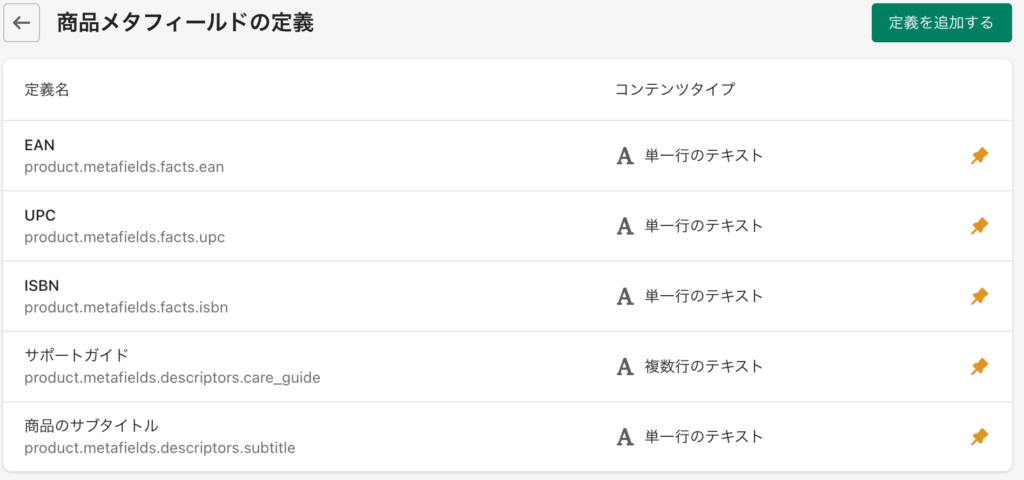
「商品メタフィールドの定義を追加する」の「名前」をクリックして、標準の定義を追加していきます。
このようになればOKです。

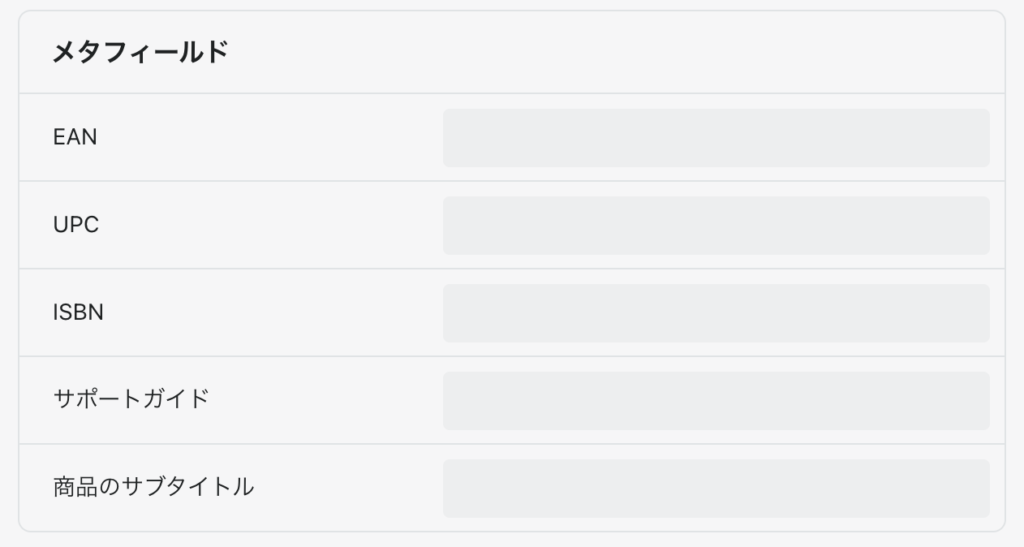
商品ページをみると以下のように設定項目が追加されています。

今回は適当に以下のような形で登録しました。
※EANなどは形式が違うとエラーになります。

商品ページをカスタマイズしてみる
商品ページのカスタマイズ画面にいきます。
左のサイドバーはだいぶ変化しました。
さっそく、さきほど設定したものが、どう表示されるのかやってみましょう。
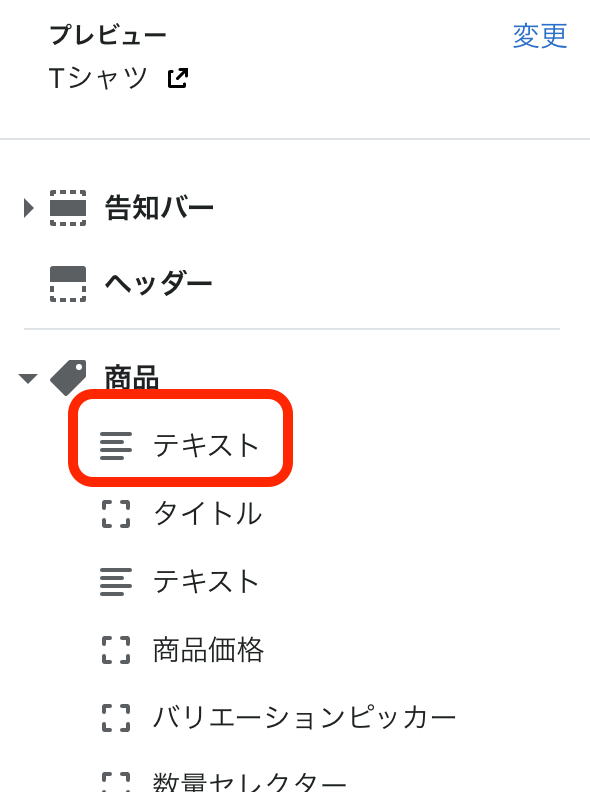
まずは下の画像の「テキスト」部分をクリックします。

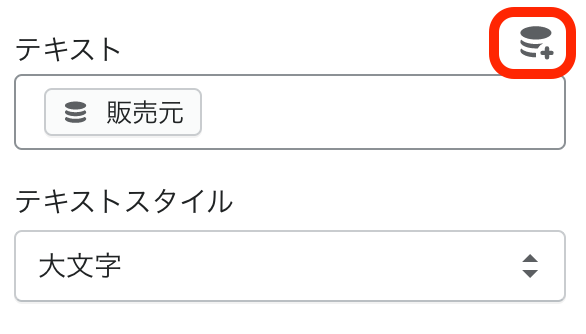
クリックすると下のような画面が出てきます。
デフォルトでは「販売元」が入っています。

先程、設定した標準定義を追加するには下の画像の赤い部分をクリックします。

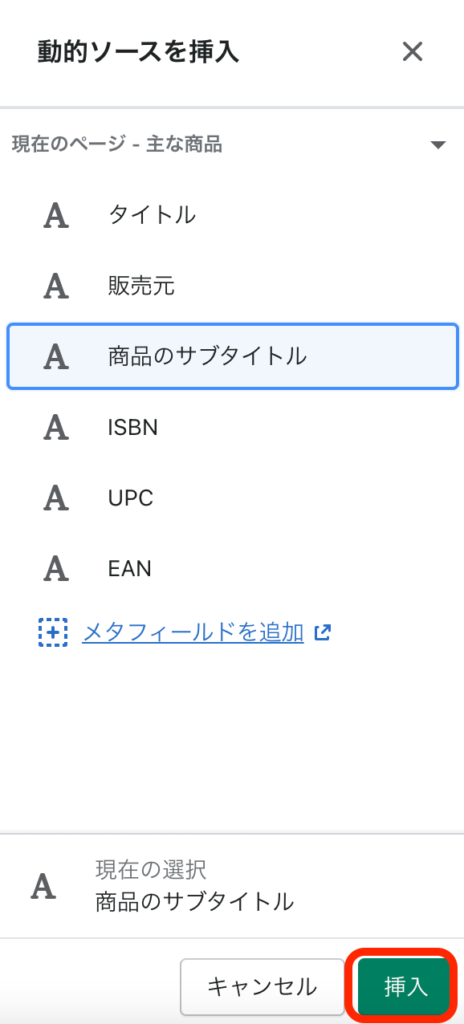
クリックすると先程設定した標準定義が出てきます。
今回は「販売元」を削除して「商品のサブタイトル」を入れる予定なので、「販売元」をデリートして、下の「商品のサブタイトル」をクリックして右下の「挿入」をクリックします。

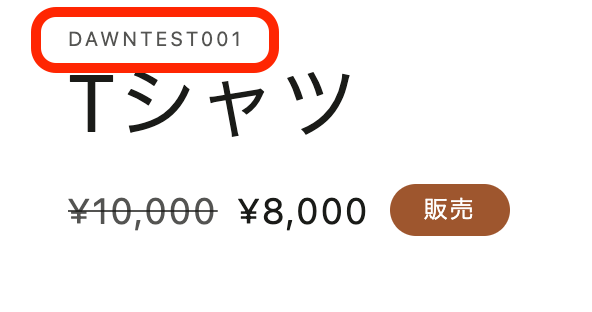
そこまでいけば「商品サブタイトル」で設定したテキストが挿入されたことがわかると思います。
下の画像のようになるはず。

僕もまだ細かくは見ていませんが全てのブロックがこの方法でカスタマイズ可能ではなさそうなので、カスタマイズ可能なブロックかどうか判断する必要がありそうです。
サポートガイドはどう表示するのか?
上で気がついている方がいるかもしれませんが、「サポートガイド」は出てきませんでした。
こちらは、どう表示するのか不明ですが、「カスタマイズされたLiquid」で表示することは可能です。
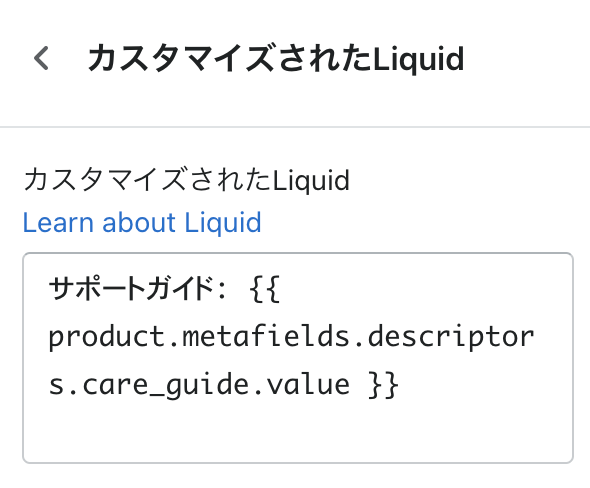
カスタマイズする画面の左サイドバーにて「セクションを追加」して「カスタマイズされたLiquid」を選択しましょう。

コードを入力する画面があるので、そちらにコードを追加します。
サポートガイド: {{ product.metafields.descriptors.care_guide.value }}
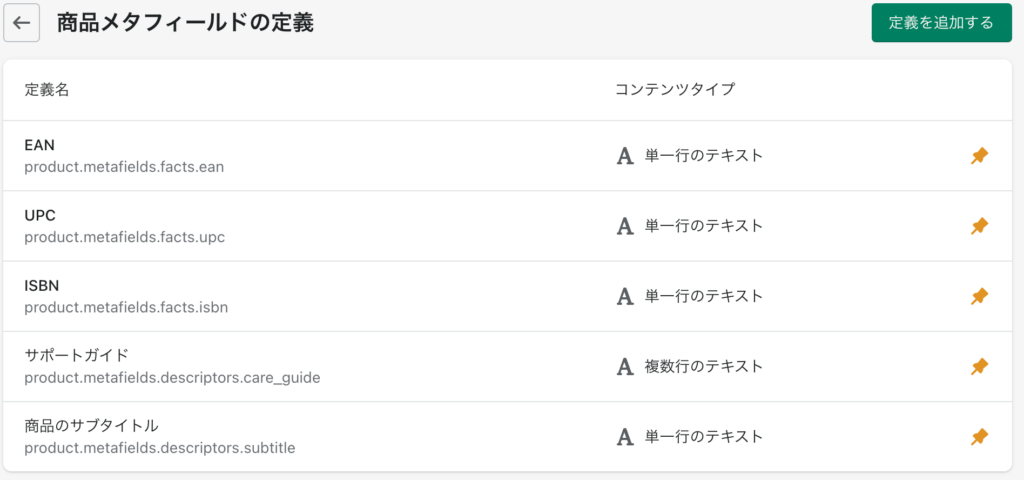
ちなみにproduct.metafields.descriptors.care_guide.valueについては事前に設定した「商品メタフィールドの定義」の「定義名」に書かれているものを利用しています。

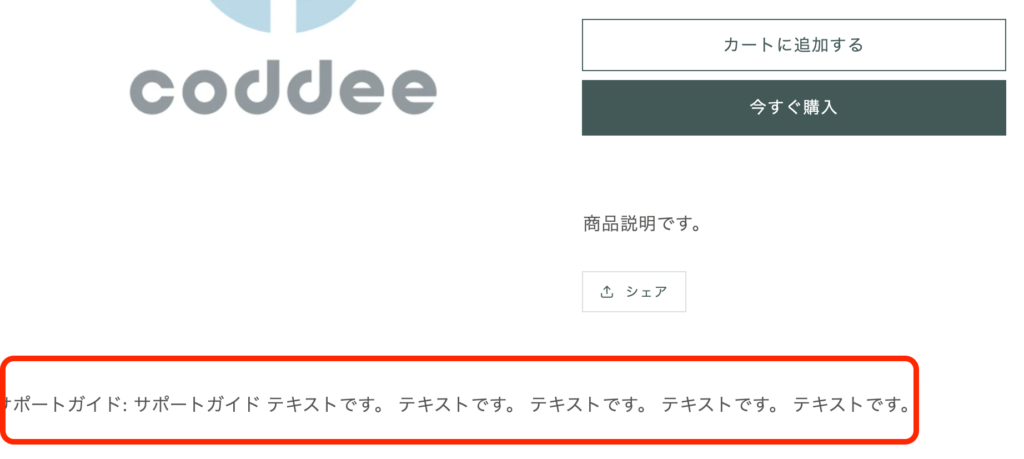
最終的に以下の画像のようなテキストが出てきます。
※画像が切れてしまっています(すいません・・・)。

まとめ
ちょっと手探り状態でDawnを触りましたが、8月くらいになれば、もう少し全貌が明らかになるはず。
僕も8月まで各項目の効果的な使い方等を考えていきたいと思います!
以上、ありがとうございました!