どうも!タカノリです!
今日はGridレイアウトを使って効率的なレイアウト作成方法を考えたいと思います。
CSS Grid Layout(以下、グリッドレイアウト)はフレックスボックスとともにWEBサイトのレイアウトを組み立てる時に最も有効的な方法ですね。
Bootstrapにも似ているものがありますが、CSSのグリッドレイアウトのほうが主流となるツールです。
ちなみにフレックスボックスもかなり便利ですが、グリッドレイアウトのほうが感覚的に使用できます。
今でフレックスボックスを多様していた方・・・(僕もです)にとって、表現の幅を広げるためにマスターしたいスキルの一つとなるでしょう。
グリッドレイアウトのブラウザ対応状況

Can I useで調べてみると上記のような対応状況です。
IE11ではベンダープレフィックスを追記させればOKです。
Sass等でベンダープレフィックスを自動的に付与できるので、そちらを利用すると良いと思います。
Edgeも問題なく使用可能ということなのでブラウザ環境をそこまで気にする必要はないですね。
グリッドレイアウトの基本的な使い方
今回作成するレイアウトの確認
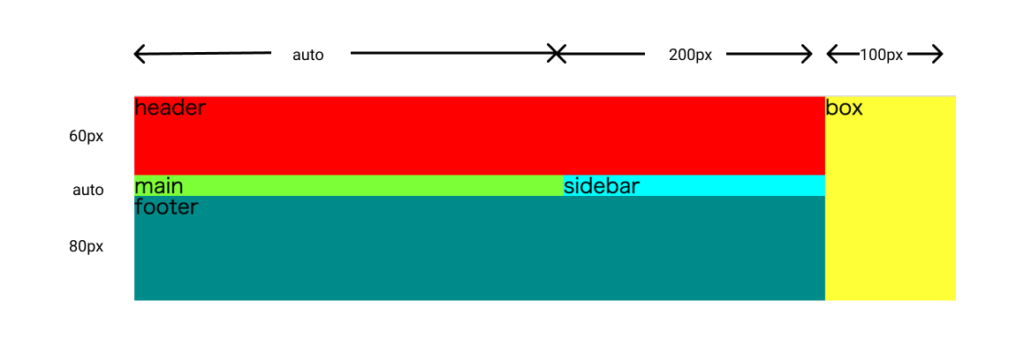
今回は以下のようなレイアウトを作ってみたいと思います。
またPC版のレイアウトからスマホ版のレイアウトにレスポンシブ表示してみたいと思います。
ちなみに「header」等、コンテナー内のボックスに適当に名前をつけていますので気にしないでください。


まずHTMLは以下のようにマークアップする
<div class="container">
<header class="header">header</header>
<aside class="sidebar">sidebar</aside>
<main class="main">main</main>
<div class="box">box</div>
<footer class="footer">footer</footer>
</div> この後の説明でわかりやすくするために、クラス名とテキストは同様にしています。
また各クラスごとに背景色をつけています。
グリッドを指定する
次にグリッドレイアウトを適用したいので「display: grid;」を指定し要素を配置するグリッドコンテナーを設定します。
cssは以下のようになります。
.container {
display: grid;
}グリッドコンテナーを縦と横に分割する
今回の設計は以下の画像の通りです。
autoは可変で、それ以外は固定値にしています。

上記の設計どおりにグリッドコンテナーを分割する設定をします。
コードは以下の通り。
.container {
grid-template-columns: auto 200px 100px;
grid-template-rows: 60px auto 80px;
}コードを解説します。
grid-template-columns: auto 200px 100px;
→横方向のサイズを指定するプロパティ
grid-template-rows: 60px auto 80px;
→縦方向のサイズを指定するプロパティ
上の画像とコードを見比べると、なんとなく感覚的に理解できると思います。
各アイテムの表示位置を設定する
まずコードを表記します。
.header {
grid-row: 1 / 2;
grid-column: 1 / 3;
}
.main {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.sidebar {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 3;
}
.box {
grid-row: 1 / 4;
grid-column: 3 / 4;
}
コードを解説すると以下のとおりです。
grid-row: 1 / 2;
→各アイテムの縦方向の位置を指定
grid-column: 1 / 3
→各アイテムの横方向の位置を指定
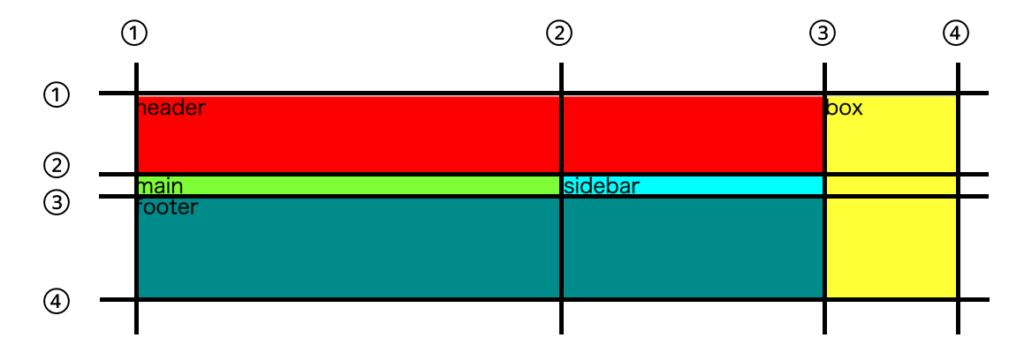
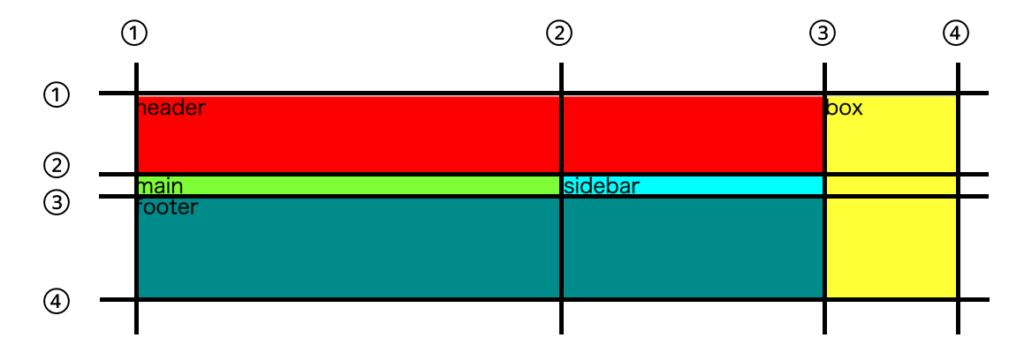
では「1 / 2」って何なんだ?って思うと思いますが、そちらは以下の画像で理解できると思います。
早速見てみましょう!

「1 / 2」というのは上の画像の「①」「②」の番号。
つまり位置を示しています。
具体的に説明すると・・・。
.header {
grid-row: 1 / 2;
→縦方向の位置指定なので「①から②に縦を設定」ということです。
grid-column: 1 / 3;
→横方向の位置指定なので「①から③に横を設定」ということです。
}もうなんとなくわかったかと思いますが、この数字を変更することでレイアウトを簡単に変更することができます。
更に直感的にグリッドレイアウトを使う方法
grid-template-areasを使ってみる
まずはコードは以下の通りなのですが、前述の説明とは異なる部分を解説します。
.container {
display: grid;
grid-template-columns: auto 200px 100px;
grid-template-rows: 60px auto 80px;
grid-template-areas:
"header header box"
"main sidebar box"
"footer footer box";
}
.header {
background-color: red;
grid-area: header;
}
.main {
background-color: chartreuse;
grid-area: main;
}
.sidebar {
background-color: cyan;
grid-area: sidebar;
}
.footer {
background-color: darkcyan;
grid-area: footer;
}
.box {
background-color: yellow;
grid-area: box;
}それは「grid-template-areas」というプロパティ。
こちらのコードを見るとheader header boxというように並んでいると思いますが「グリッドに名前を指定」しています。
つまり下の画像で横の位置が①〜④、縦の位置が①〜②の部分はグリッドごとにheader header boxという名前がつけられます。
例えばheader header boxの部分をheader header headerに指定すると横の位置③〜④と縦の位置①〜②の領域はheaderになり背景色も赤くなります。
より直感的にコードを書くことができると思います。

最後に「grid-area」というプロパティも追加しています。
こちらを設定することで、先程の名前の定義と対応させています。
「headerクラスはheaderという名前の定義だよ!」という感じになります。
ショートハンドでコードを書いてみる
上記で説明したコードをまとめると以下のようになります。
.container {
display: grid;
grid-template-columns: auto 200px 100px;
grid-template-rows: 60px auto 80px;
grid-template-areas:
"header header box"
"main sidebar box"
"footer footer box";
}
少し直感的にコードを書くことができたので、更にコードを短くしていきたいと思います。
grid-templateというプロパティで以下のように短縮できます。
headerなどというグリッドの名前の定義と縦と横の幅。
感覚的に理解できると思います。
当初の設計がしっかりしていればとても便利ですね!
.container {
display: grid;
grid-template:
"header header box" 60px
"main sidebar box" auto
"footer footer box" 80px /
auto 200px 100px;最後に余白をとって微調整
最後にグリッド間の余白をとって微調整したいと思います。
.container {
row-gap: 10px;
column-gap: 5px;
}row-gapは文字通り縦方向のグリッド感のギャップ。
column-gapは横方向のグリッド感のギャップとなります。
※ちなみにgap: 10px;にすると縦と横の余白を指定できます。
レスポンシブ対応をする
ここまでくると直感的にできますね。
grid-template-areasの部分を変更するとグリッドの配置を変更することも出来ます。
@media screen and (max-width: 500px) {
.container {
grid-template-areas:
"header"
"main"
"box"
"sidebar"
"footer";
grid-template-rows: 80px auto auto auto 200px;
grid-template-columns: auto;
}
}まとめ
CSS Gridとても便利ですね!
実務で使ったことがないのですが、今後フレックスボックス脳から切り替えて効率的に使える場所で使用していきたいと思いました。
また機会があれば実務で使ってみた感想やポイントになりそうな点を書いてみたいと思います。
以上、どうもありがとうございました!